반응형
1. 그리드 레이아웃
- 반응형 웹 디자인에서 웹 문서 요소를 배치하는 기준
- 웹 사이트 화면을 여러 개의 컬럼으로 나눈 후 웹 요소를 배치
- 화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음
2. 그리드 레이아웃의 특징
- 시각적으로 안정된 디자인
- 업데이트가 편한 웹 디자인 구성
- 요소를 자유롭게 배치
3. 그리드 레이아웃을 만드는 방법
1) 플렉스 박스 레이아웃(플렉서블 박스 레이아웃)
- 수평 방향이나 수직 방향 중 하나를 주축으로 정하고 박스를 배치
- 여유 공간이 생길 경우 너비나 높이를 적절하게 늘리거나 줄일 수 있음
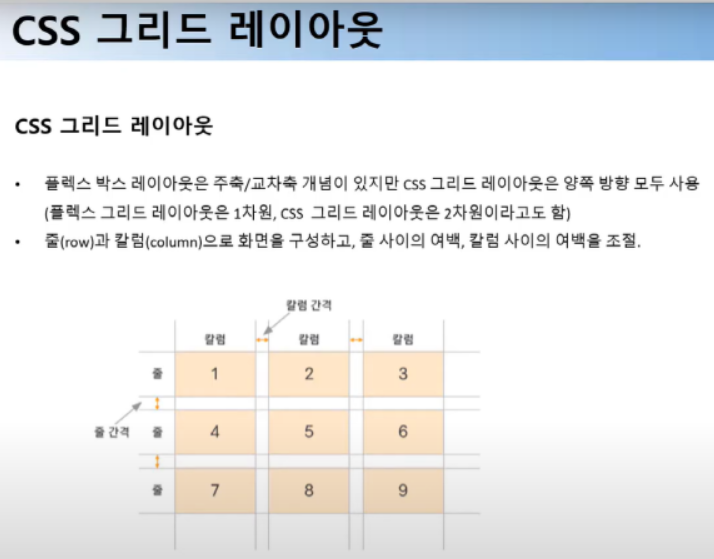
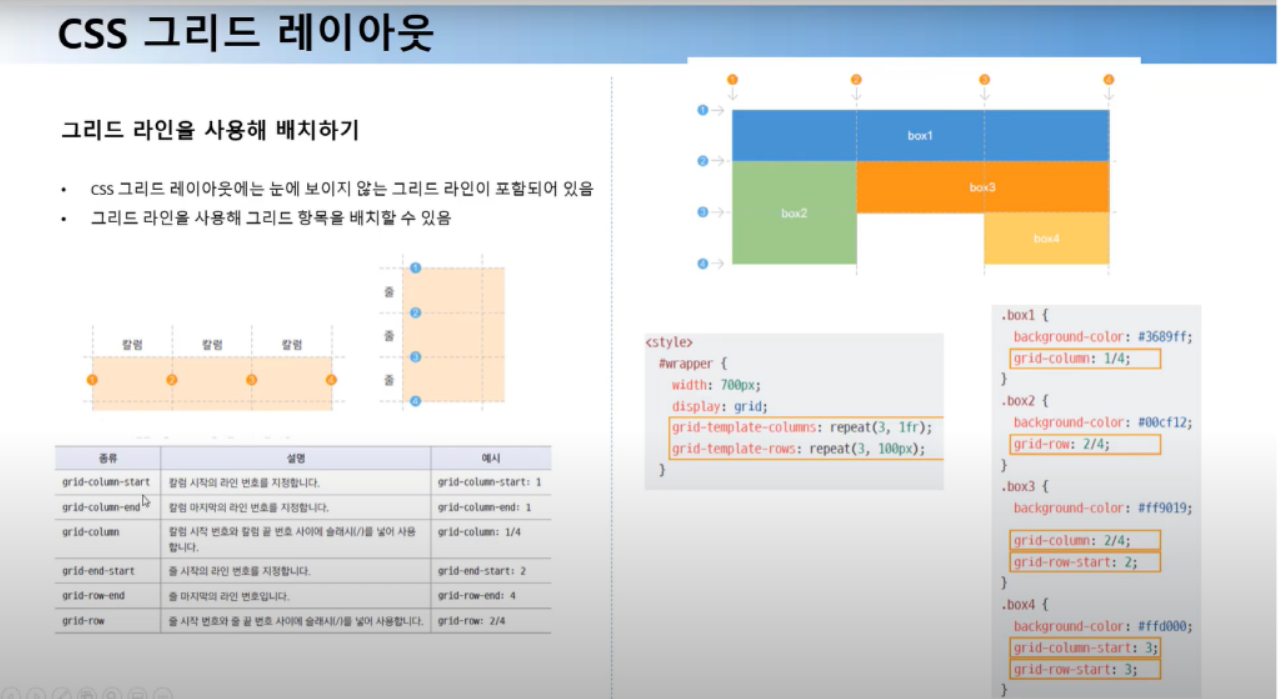
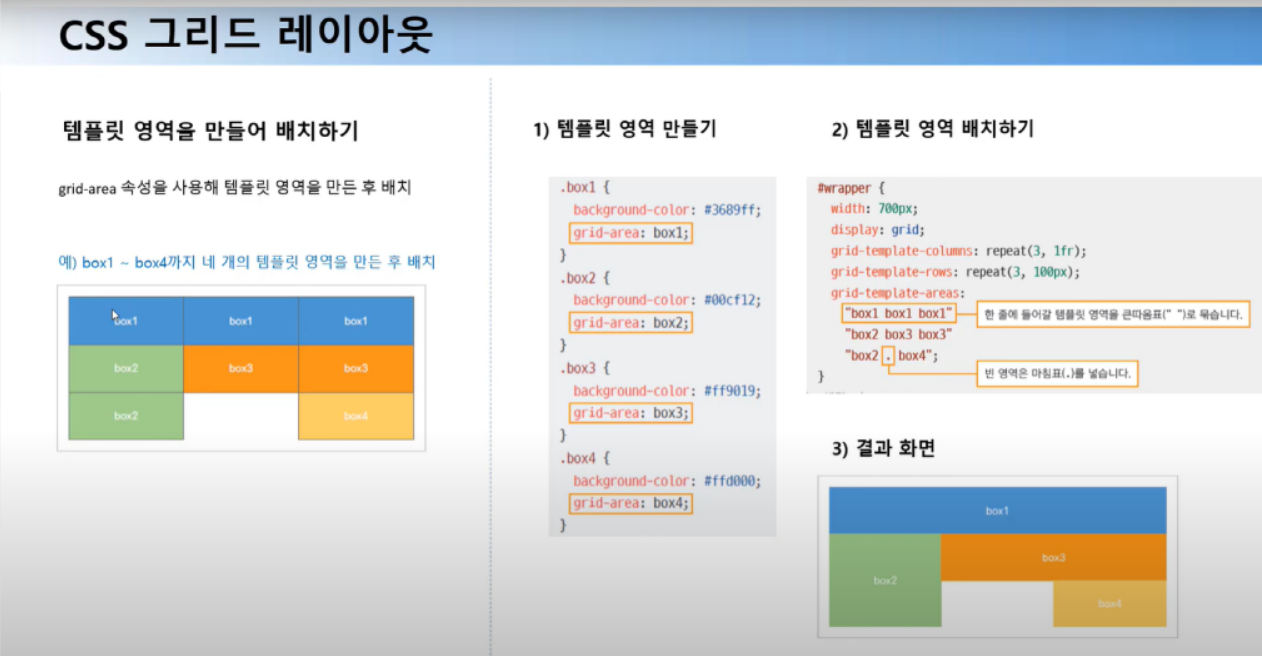
2) CSS 그리드 레이아웃
- 최근에 등장한 CSS표준
- 수평 방향이나 수직 방향 어디로든 배치 가능
- 마치 레고 블록을 끼워 맞추듯 요소를 배치할 수 있음

4. Flexbox 관련 사이트
http://flexboxfroggy.com/#ko
http://www.flexboxdefense.com
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com
5. CSS Grid Layout Module Level 1
URL : w3.org/TR/css-grid-1



반응형
'개발 및 관리 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 이미니 강사님, 실기 강좌 / 크몽 (3) | 2024.05.07 |
|---|---|
| 웹디자인기능사 실시 youtube 동영상 강좌 - 유선배 (0) | 2024.05.07 |
| 웹디자인기능사 실기 후기 모음 (0) | 2024.04.25 |
| 웹디자인기능사, [공개문제]웹디자인기능사(2024년도) (0) | 2024.04.01 |
| 웹디자인기능사 실기 관련 youtube 모음 (0) | 2024.04.01 |



