const user = {
name : 'Mike'
}
user.name
user.hasOwnProperty('name');
user.hasOwnProperty('age');
-------------------------------------------------------------------------------------------------------
const user = {
name : 'Mike',
hasOwnProperty : function() {
console.log('hello')
}
}
user.hasOwnProperty();
-------------------------------------------------------------------------------------------------------
const bmw = {
color : "red",
wheels : 4,
navigation : 1,
drive() {
console.log("drive..");
},
};
const benz = {
color : "black",
wheels : 4,
navigation : 1,
drive() {
console.log("drive..");
},
};
const audi = {
color : "blue",
wheels : 4,
drive() {
console.log("drive..");
},
};
-------------------------------------------------------------------------------------------------------
const car = {
wheels : 4,
drive() {
console.log("drive..");
},
};
const bmw = {
color : "red",
navigation : 1,
};
const benz = {
color : "black",
};
const audi = {
color : "blue",
};
bmw.__proto__ = car;
benz.__proto__ = car;
audi.__proto__ = car;
bmw
bmw.color;
bmw.wheels;
-------------------------------------------------------------------------------------------------------
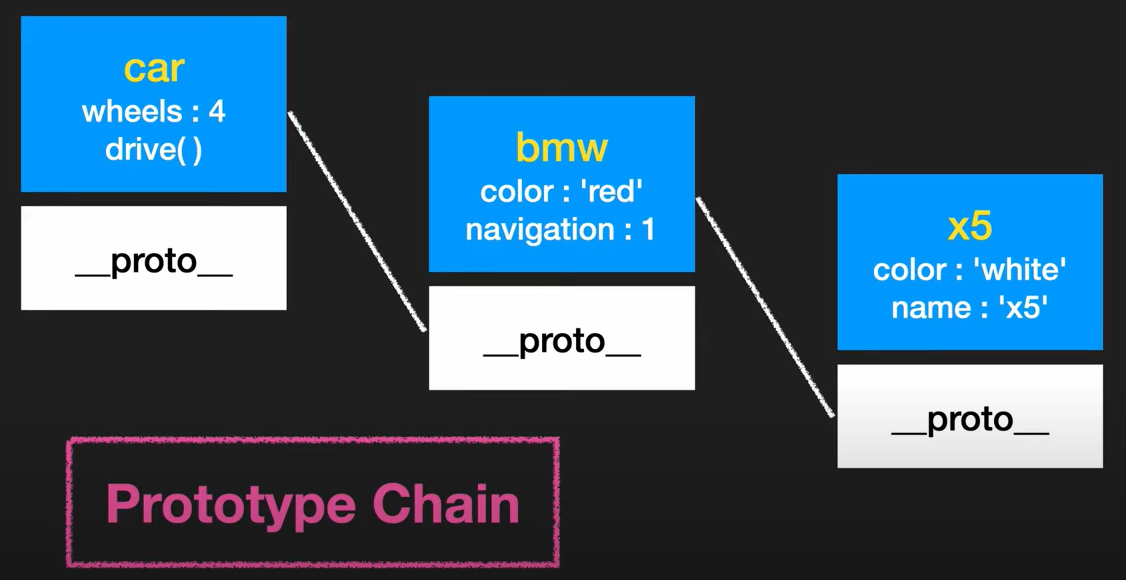
const car = {
wheels : 4,
drive() {
console.log("drive..");
},
};
const bmw = {
color : "red",
navigation : 1,
};
bmw.__proto__ = car;
const x5 = {
color : "white",
name : "x5",
};
x5.__proto__ = bmw;
x5.name;
x5.color;
x5.navigation;
for( p in x5){
console.log(p);
}
x5;
Object.keys(x5);
Object.values(x5);
for( p in x5){
if(x5.hasOwnProperty(p)){
console.log('o', p);
} else {
console.log('x', p);
}
}
-------------------------------------------------------------------------------------------------------
const car = {
wheels : 4,
drive() {
console.log("drive..");
},
};
const Bmw = function ( color ){
this.color = color;
};
const x5 = new Bmw("red");
const z4 = new Bmw("blue");
x5.__proto__ = car;
z4.__proto__ = car;
x5
5.wheels
-------------------------------------------------------------------------------------------------------
const Bmw = function ( color ){
this.color = color;
};
Bmw.prototype.wheels = 4;
Bmw.prototype.drive = function() {
console.log("drive..");
};
Bmw.prototype.navigation = 4;
Bmw.prototype.stop = function() {
console.log("STOP!..");
};
const x5 = new Bmw("red");
const z4 = new Bmw("blue");
//x5.__proto__ = car;
//z4.__proto__ = car;
x5.wheels;
x5.drive();
x5.stop();
z4
z4 instanceof Bmw
z4.constructor === Bmw
-------------------------------------------------------------------------------------------------------
const Bmw = function ( color ){
this.color = color;
};
Bmw.prototype = {
wheels : 4,
drive() {
console.log("drive..");
},
navigation : 1,
stop() {
console.log("STOP!");
},
};
const x5 = new Bmw("red");
const z4 = new Bmw("blue");
z4.constructor === Bmw // false
-------------------------------------------------------------------------------------------------------
const Bmw = function ( color ){
this.color = color;
};
Bmw.prototype = {
constructor : Bmw,
wheels : 4,
drive() {
console.log("drive..");
},
navigation : 1,
stop() {
console.log("STOP!");
},
};
const x5 = new Bmw("red");
const z4 = new Bmw("blue");
z4.constructor === Bmw // true
-------------------------------------------------------------------------------------------------------
const Bmw = function (color) {
this.color = color;
};
const x5 = new Bmw("red");
-------------------------------------------------------------------------------------------------------
const Bmw = function (color) {
const c = color;
this.getColor = function () {
console.log(c);
};
};
const x5 = new Bmw("red");
-------------------------------------------------------------------------------------------------------

'개발 및 관리 > Javascript' 카테고리의 다른 글
| async, await (0) | 2022.03.21 |
|---|---|
| setTimeout, clearTimeout, setInterval, clearInterval (0) | 2022.03.21 |
| Javascript : call, apply, bind : 함수 호출 방식과 관계없이 this를 지정할 수 있음 (0) | 2022.03.18 |
| ES6에 추가된 스펙, Class (0) | 2022.03.18 |
| JavaScript 디버깅, Java 디버깅 (0) | 2022.03.17 |



