//10. splice() 메서드
//배열의 기존 요소를 삭제하거나 교체하고자 할 때 --> 새로운 요소를 추가 --> 배열의 값을 변경.
//특징1 --> 원본을 수정.
//특징2 --> 잘라내고(삭제하고) 이어 붙이기 기능
//기본 사용법
//splice(______, ______, ______, ______);
//splice(start, count(del), 값(item), 값(item));
console.clear();
console.log('---------------------------------------------------- splice()');
//원본배열
const oriArt10 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
console.log("원본 배열: "+oriArt10);
//10-1.
console.log('---------------------------------------------------- splice() 10-1');
const spliceAr1 = oriArt10.splice(5);
console.log(spliceAr1); // 6, 7, 8, 9, 10
console.log(oriArt10); // 1, 2, 3, 4, 5
//10-2.
console.log('---------------------------------------------------- slice() 10-2');
const sliceAr1 = oriArt10.slice(3);
console.log(sliceAr1); // 4, 5, 6, 7, 8, 9, 10
console.log( "원본 배열: " + oriArt10); // 1, 2, 3, 4, 5, 6, 7, 8, 9, 10
console.log("원본 배열 길이: " + oriAr10.length); //7
//10-3.
const oriAr10 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
console.log('---------------------------------------------------- slice() 10-3');
const spliceAr3 = oriAr10.splice(3, 2, 'a', 'b', 'c');
console.log(spliceAr3); // 4, 5
console.log("원본 배열: "+ oriAr10); // 1, 2, 3, a, b, c, 6, 7, 8, 9, 10
console.log("원본 배열 길이: "+ oriAr10.length); // 11
//10-4.
console.clear();
console.log('---------------------------------------------------- slice() 10-4');
const oriStrings = ['서울', '부산', '인천', '경기', '전라', '경상', '충청'];
console.log(oriStrings);
// 지정한 인덱스 포함해서 2개를 삭제하고 --> 새로운 '강원', '제주' 를 추가
const oriStrings1 = oriStrings.splice(2, 2, '강원', '제주');
console.log(oriStrings1); // 인천, 경기
console.log(oriStrings); // 서울, 부산, 강원, 제주, 전라, 경상, 충청
// 마이너스 지정
const oriStrings2 = oriStrings.splice(-2);
console.log(oriStrings2); // 경상, 충청
console.log(oriStrings); // 서울, 부산, 강원, 제주, 전라
//0 지정
const oriStrings3 = oriStrings.splice(3, 0, '진도');
console.log(oriStrings3); // [] --> 지정한 인덱스 자리에 삭제하는 것 없이 --> 새로운 요소 삽입
console.log(oriStrings); // '서울', '부산', '인천', '경기', '전라' --> '서울', '부산', '인천', '진도', '경기', '전라'
'개발 및 관리 > Javascript' 카테고리의 다른 글
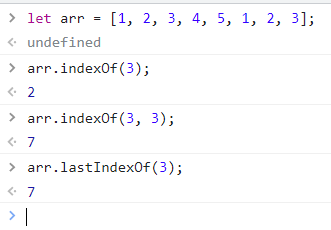
| 인덱스 몇 번째에 있는지 찾기 indexOf (1) | 2023.10.31 |
|---|---|
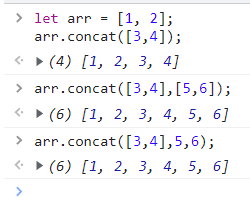
| 배열 붙이기 concat() 메서드 (0) | 2023.10.31 |
| jQuery Quick API Reference (0) | 2023.02.01 |
| (읽어봐야 할) 나쁜 자바스크립트 작성 습관과 작별하기 (0) | 2022.12.27 |
| jQueyr DOM의 변경(DOM Manipulation) (0) | 2022.10.24 |