1. 구글 한글 폰트
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

Google Fonts를 사용하기 위해서는 아래와 같이 진행을 하면 된다.
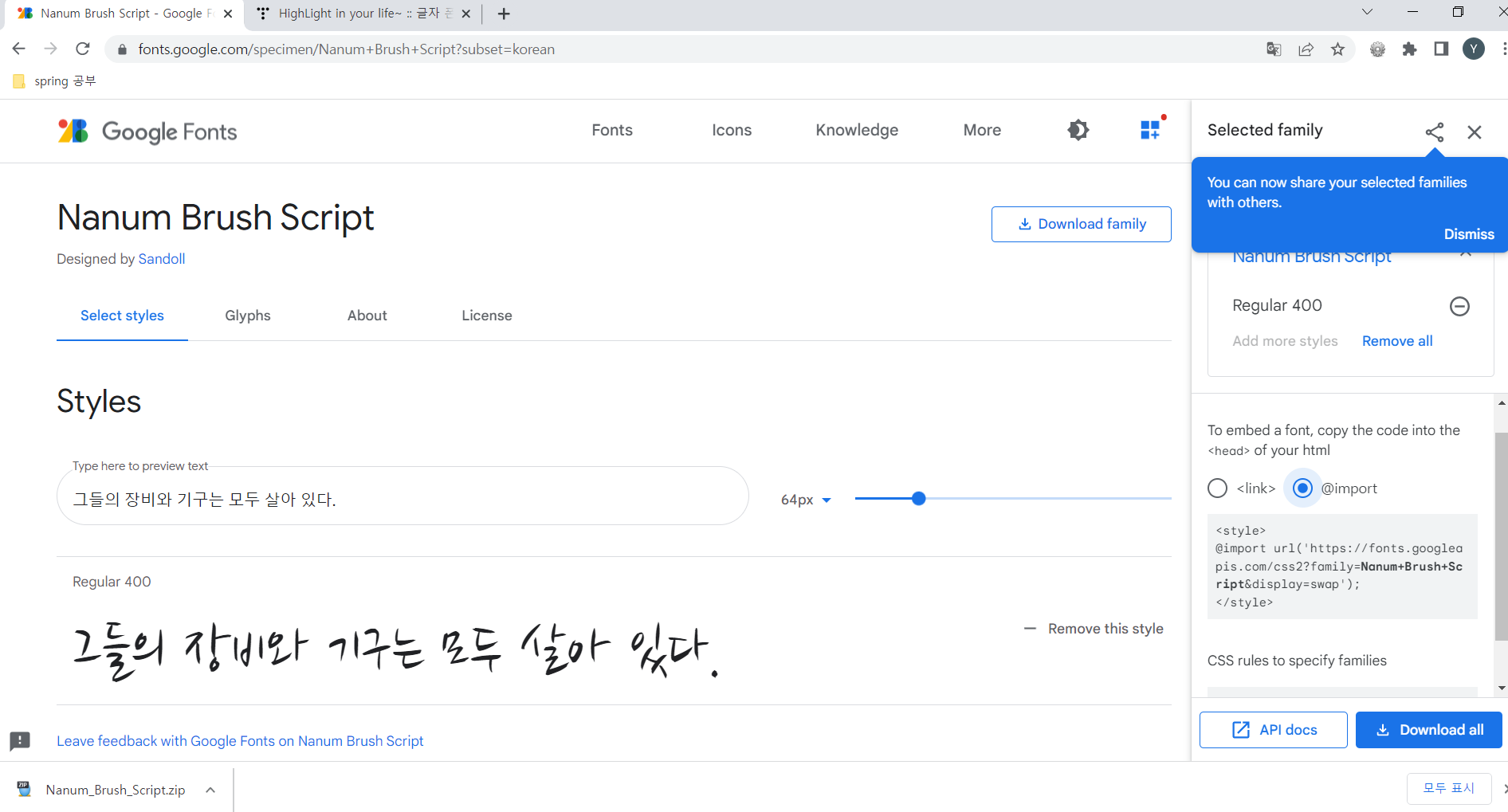
1-1. Download family
1-2. 압축 해제 및 설치
1-3. html 혹은 jsp 등의 파일에 <style></style> 부분에 <link> 혹은 @import를 사용하여 사용 가능하게 설정
1-4. html 혹은 jsp 등의 파일에서 사용
2. 적용 예제 html 파일

3. 글자와 관련된 속성
| 종류 | 설명 |
| font-family | 글꼴 종류를 지정한다. |
| font-size | 글자 크기를 지정한다. |
| font-style | 글자를 이탤릭체로 표시할지 지정한다. |
| font-weight | 글자의 굵기를 지정한다. |
4. 텍스트 관련 스타일 : color 속성
- 글자 색 지정
- 16진수 값이나 rgb값, his값, 색상 이름 중에서 사용
4-1.색상 이름 표기법
1) 잘 알려진 색상 이름으로 표시. 기본 색상 16가지
2) 웹 안전 색상(web-safe color)
3) 모든 브라우저에서 표현할 수 있는 색상
4) 기본 16가지 색상을 포함해 216가지
4-2. hsl/hsla 표기법
1) color:hsl(240, 100%, 50%)처럼 세 자리의 숫자로 표시
2) 앞의 숫자부터 색상(hue), 채도(saturation), 밝기(light)의 양
3) 투명도를 조절할 때는 마지막에 알파값 추가
예) hsla(240, 100%, 50%, 0.3)
4) 알파값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용
(1은 불투명, 0은 완전 투명)
4-3. 16진수 표기법
1) #ffffff처럼 #과 함께 6자리의 16진수로 표시
2) 앞에서부터 두자리씩 묶어 빨강, 초록, 파랑의 양
3) 하나도 섞이지 않았을 때는 00, 가득 섞였을 때는 ff로 표시
4) 000000(검은색) ~ ffffff(흰색)
5) 두자리씩 중복될 경우 줄여 사용할 수 있음
예) #ffff00 → #ff0, #cccccc → #ccc
4-4. rgb/rgba 표기법
1) color:rgb(255, 0, 0)처럼 세 자리의 숫자로 표시.
2) 앞의 숫자부터 빨강, 초록, 파랑의 양
3) 하나도 섞이지 않았을 때는 0, 가득 섞였을 때는 255
4) 투명도를 조절할 때는 마지막에 알파값 추가
예) color.rgba(255, 0, 0, 3)
5) 알파값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용
(1은 불투명, 0은 완전 투명)
'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| Javascript에 많이 사용하는, 레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.03.26 |
|---|---|
| 텍스트 스타일 속성 (0) | 2022.03.26 |
| 이벤트, 이벤트 처리기 (0) | 2022.03.25 |
| 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편 (0) | 2022.02.25 |
| 리액트 무료 강좌 (0) | 2022.02.23 |



