반응형
1. 반응형 웹 디자인
- 웹 사이트의 내용을 그대로 유지하면서 다양한 화면 크기에 맞게 웹 사이트를 표시하는 방법
- 다양한 화면 크기의 모바일 기기들이 계속 쏟아져 나오는데 그 때마다 그 크기에 맞춘 사이트를 별도로 제작하는 것은 비효율적
=> 화면 크기에 '반응'해 화면 요소들을 자동으로 바꾸어 사이트를 구현하는 것이 바로 반응형 웹 디자인
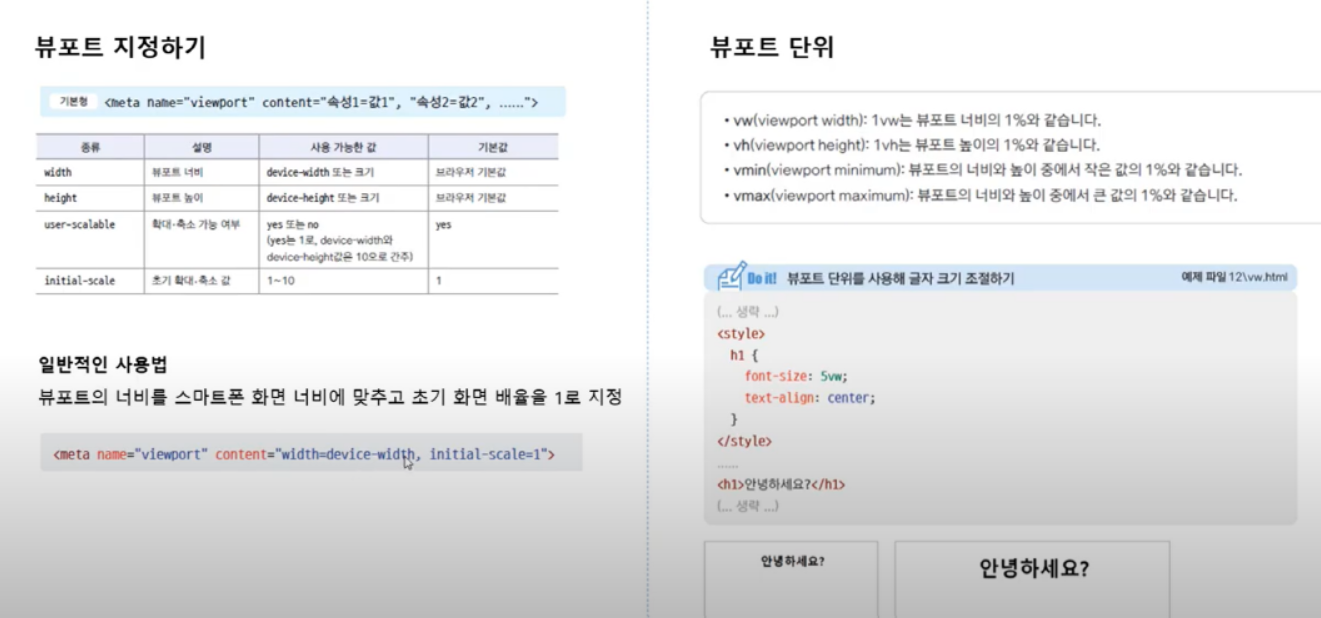
2. 모바일 기기를 위한 뷰포트(viewport)
- 뷰포트 : 실제 내용이 표시되는 영역
- PC화면과 모바일 화면의 픽셀 표시 방법이 다르기 때문에 모바일 화면에서의 의도한대로 표시되지 않음
=> 뷰포트를 지정하면 기기 화면에 맞춰 확대/축소해서 내용 표시



SCREEN DIMENSIONS
Popular Devices Viewport Size
https://yesviz.com/devices.php
Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular Devices | YesViz
A Useful database contains Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular devices including phones, tablets, smart watches and laptops.
yesviz.com


반응형
'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| HTML 기본 테그 (0) | 2022.05.19 |
|---|---|
| CSS 가상클래스 (0) | 2022.04.15 |
| CSS 고급선택자 - 화면 구성시 가장 참조가 될 듯 하다, 테스트파일 포함 (0) | 2022.04.02 |
| 이미지와 그라데이션 효과로 배경 꾸미기 (0) | 2022.04.02 |
| Javascript에 많이 사용하는, 레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.03.26 |



