인수 전달
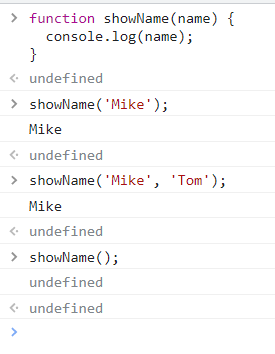
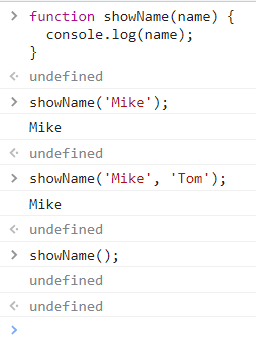
function showName(name) {
console.log(name);
}
showName('Mike');
showName('Mike', 'Tom');
showName();

--------------------------------------------------------------------------------
arguments
- 함수로 넘어 온 모든 인수에 접근
- 함수 내에서 이용 가능한 지역변수
- length / index
- Array 형태의 객체
- 배열의 내장 메서드 없음
(forEach, map)
function showName(name) {
console.log(arguments.length);
console.log(arguments[0]);
console.log(arguments[1]);
}
showName('Mike', 'Tom');

--------------------------------------------------------------------------------
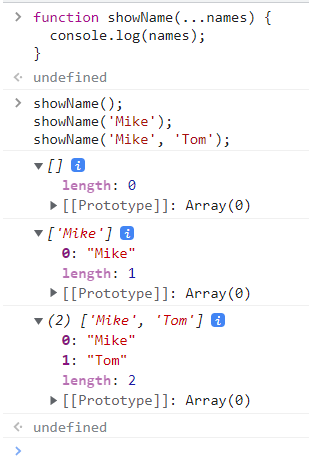
나머지 매개변수(Rest parameters)
function showName(...names) {
console.log(names);
}
showName();
showName('Mike');
showName('Mike', 'Tom');

--------------------------------------------------------------------------------
/***************************************************
나머지 매개변수
전달 받은 모든 수를 더해야함
***************************************************/
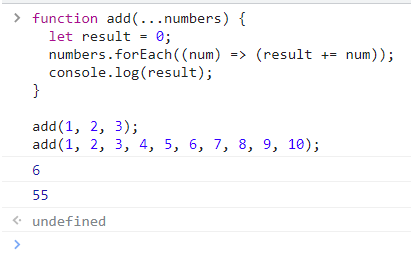
function add(...numbers) {
let result = 0;
numbers.forEach((num) => (result += num));
console.log(result);
}
add(1, 2, 3);
add(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);

--------------------------------------------------------------------------------
/***************************************************
나머지 매개변수
user 객체를 만들어 주는 생성자 함수를 만든다.
***************************************************/
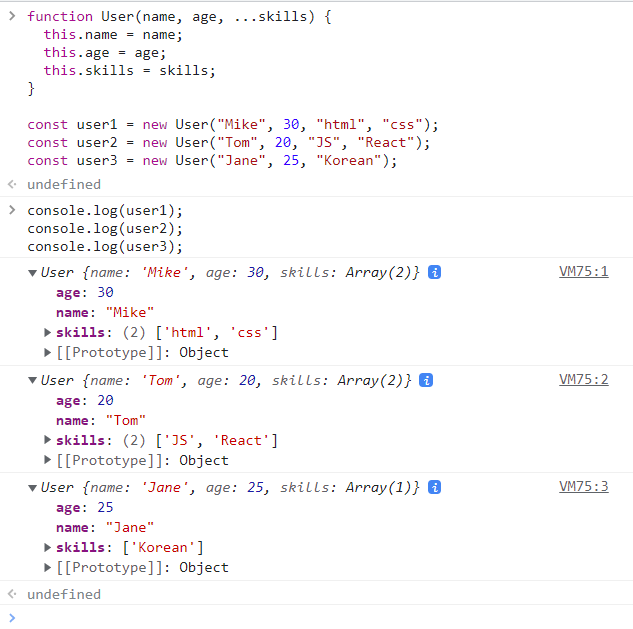
function User(name, age, ...skills) {
this.name = name;
this.age = age;
this.skills = skills;
}
const user1 = new User("Mike", 30, "html", "css");
const user2 = new User("Tom", 20, "JS", "React");
const user3 = new User("Jane", 25, "Korean");
console.log(user1);
console.log(user2);
console.log(user3);

--------------------------------------------------------------------------------
전개 구문(Spread syntax) : 배열
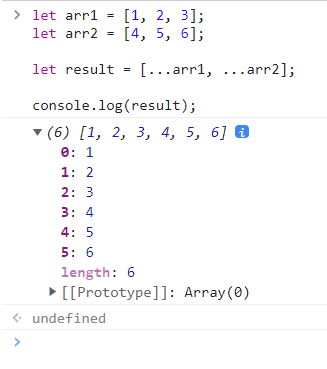
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let result = [...arr1, ...arr2];
console.log(result);

--------------------------------------------------------------------------------
전개 구문(Spread syntax) : 배열
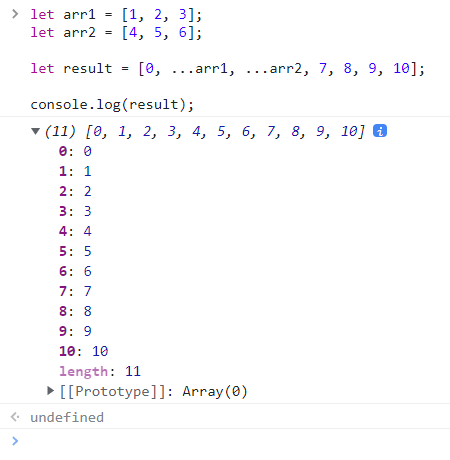
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let result = [0, ...arr1, ...arr2, 7, 8, 9, 10];
console.log(result);
--arr.push() / arr.splice() / arr.concat() ...

--------------------------------------------------------------------------------
전개 구문(Spread syntax) : 객체
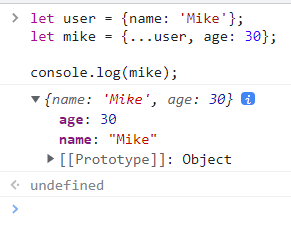
let user = {name: 'Mike'};
let mike = {...user, age: 30};
console.log(mike);

--------------------------------------------------------------------------------
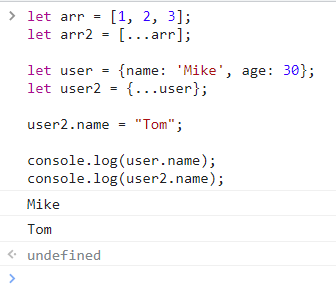
전개 구문(Spread syntax) : 복제
let arr = [1, 2, 3];
let arr2 = [...arr];
let user = {name: 'Mike', age: 30};
let user2 = {...user};
user2.name = "Tom";
console.log(user.name);
console.log(user2.name);

--------------------------------------------------------------------------------
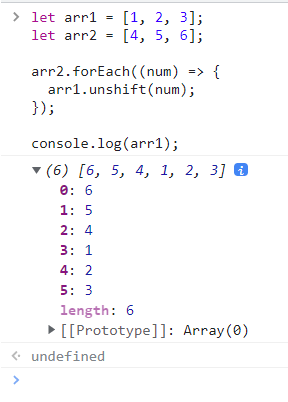
/***************************************************
전개 구문
arr1 을 [4, 5, 6, 1, 2, 3] 으로
***************************************************/
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
arr2.forEach((num) => {
arr1.unshift(num);
});
console.log(arr1);

--------------------------------------------------------------------------------
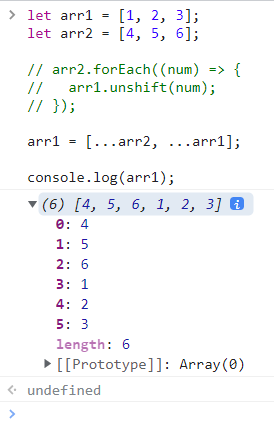
/***************************************************
전개 구문
arr1 을 [4, 5, 6, 1, 2, 3] 으로
***************************************************/
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
// arr2.forEach((num) => {
// arr1.unshift(num);
// });
arr1 = [...arr2, ...arr1];
console.log(arr1);

--------------------------------------------------------------------------------
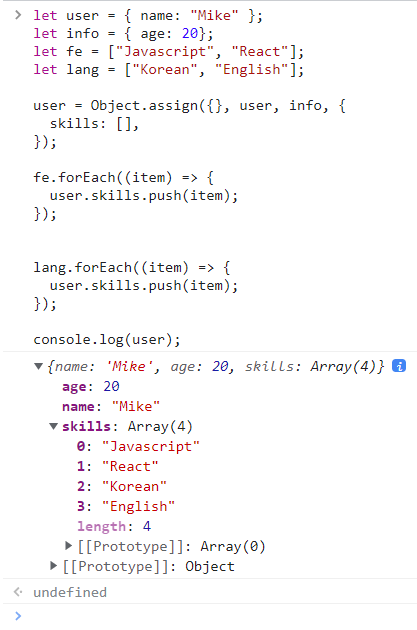
let user = { name: "Mike" };
let info = { age: 20};
let fe = ["Javascript", "React"];
let lang = ["Korean", "English"];
user = Object.assign({}, user, info, {
skills: [],
});
fe.forEach((item) => {
user.skills.push(item);
});
lang.forEach((item) => {
user.skills.push(item);
});
console.log(user);

--------------------------------------------------------------------------------
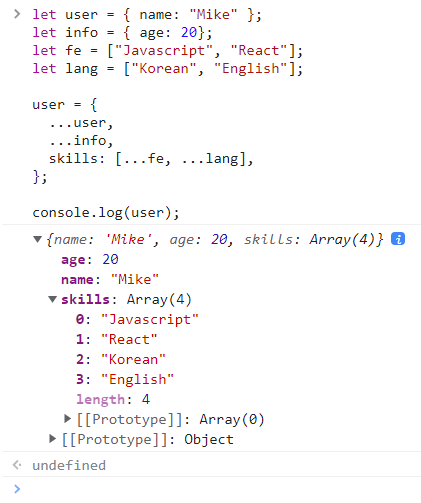
let user = { name: "Mike" };
let info = { age: 20};
let fe = ["Javascript", "React"];
let lang = ["Korean", "English"];
user = {
...user,
...info,
skills: [...fe, ...lang],
};
console.log(user);

'개발 및 관리 > Javascript' 카테고리의 다른 글
| 자바스크립트 스타일 가이드 (0) | 2022.04.15 |
|---|---|
| Angular 와 React 의 차이점 (0) | 2022.04.14 |
| 자바스크립트, 구조 분해 할당 (Destructuring assignment) (0) | 2022.04.12 |
| 자바스크립트 , 배열 메소드(Array methods) 2번째 (0) | 2022.04.12 |
| 자바스크립트, 배열 메소드(Array methods) (0) | 2022.04.12 |



