반응형



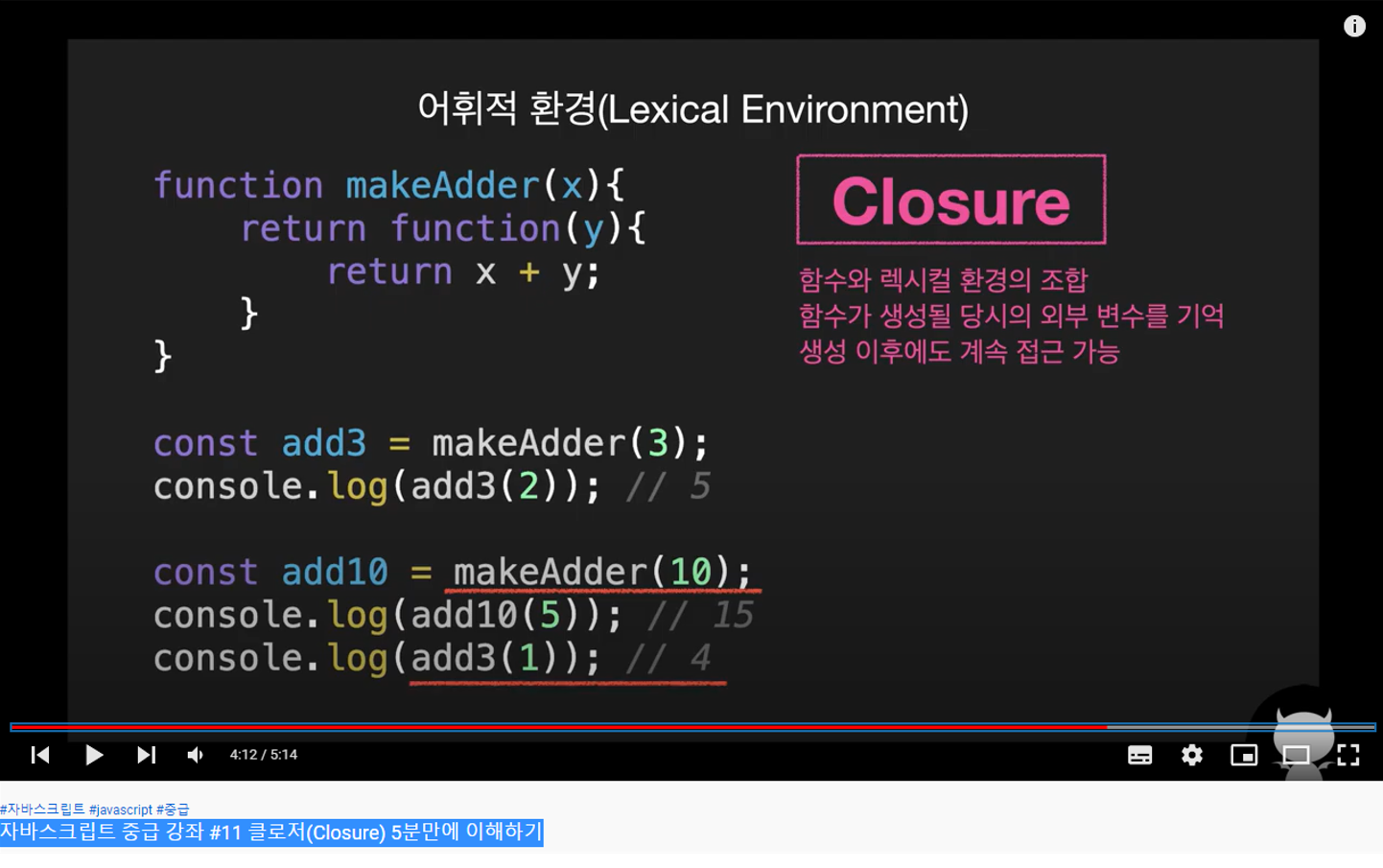
function makeAdder(x) {
return function(y){
return x + y;
}
}
const add1 = makeAdder(3);
console.log(add1(2));
const add2 = makeAdder(5);
console.log(add2(7));
console.log(add1(4));

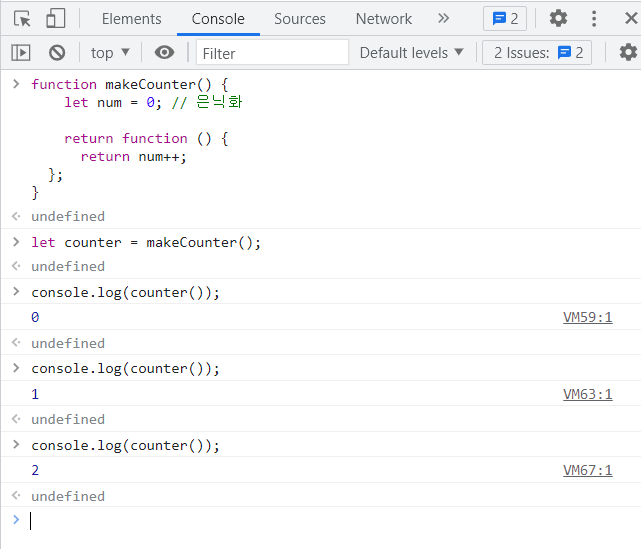
function makeCounter() {
let num = 0; // 은닉화
return function () {
return num++;
};
}
let counter = makeCounter();
console.log(counter());
console.log(counter());
console.log(counter());
반응형
'개발 및 관리 > Javascript' 카테고리의 다른 글
| Javascript Selector (0) | 2022.05.19 |
|---|---|
| 자바스크립트 심볼, 클래스, 프로미스 (0) | 2022.05.19 |
| ajax, Javascript 조건문 (0) | 2022.05.19 |
| Javascript 배열 (0) | 2022.05.19 |
| Javascript 변수와 연산자 (0) | 2022.05.19 |



