반응형
CSS 테두리 이미지 삽입
https://www.w3shcools.com/css/css3_border_images.asp
https://www.w3shcools.com/css/css3_border_images.asp
www.w3shcools.com










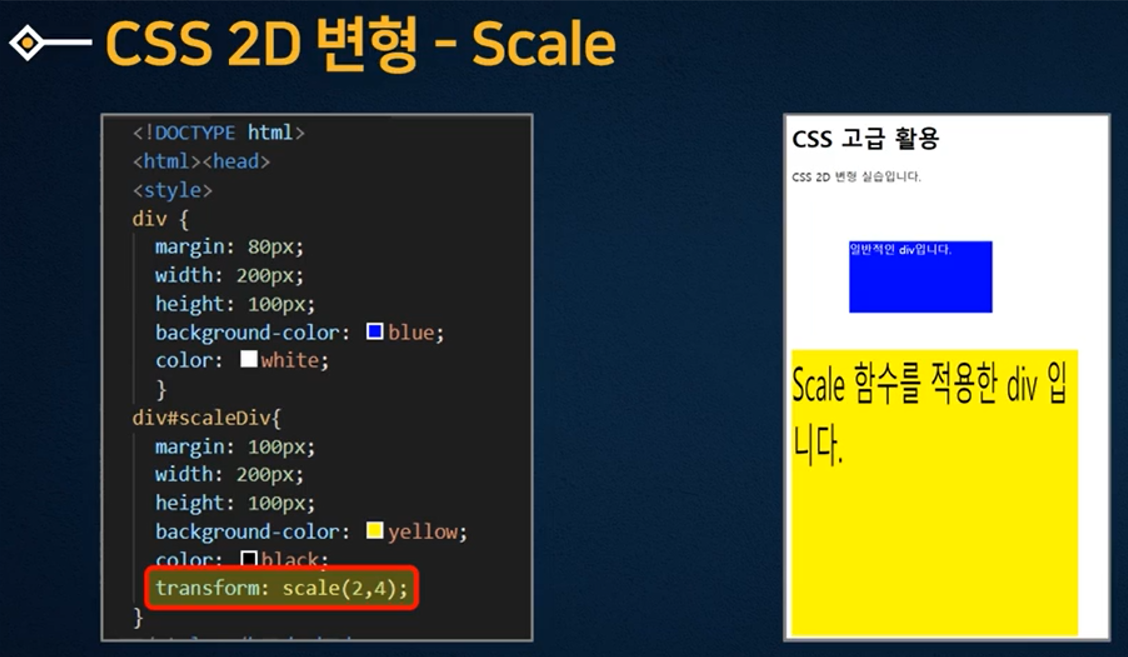
CSS의 고급활용 예제
- 전환, 애니메이션, 그레디언트 효과, 텍스트와 상자 그림자 효과 기능
- 페이징과 툴팁
- 2D 변형(rotate, scale, translate)
반응형
'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| CSS 가상 요소 "::before"와 "::after" (0) | 2023.02.10 |
|---|---|
| exceeding the 65535 bytes limit (0) | 2022.07.04 |
| HTML FORM 테그 (0) | 2022.05.19 |
| HTML TABLE, IFRAME (0) | 2022.05.19 |
| HTML 기본 테그 (0) | 2022.05.19 |



