********************
*Javascript 함수
********************
jQuery의 정의를 알 수 있다.
jQuery의 기본함수를 적용할 수 있다.
*함수의 정의
- 특정 기능을 하는 구문(알고리즘, 로직)을 독립된 형태로 만드는 것
- 변수에 저장할 수 있는 한가지 자료형
*함수 구조 형식
var {함수명} = function() {//저장할 코드}
축약 형식 : function{함수명}() {//저장할 코드}
*함수 실행
{함수명}() 로 저장된 코드를 실행
var sayHello = function(){
console.log('Hello~');
}
sayHello();
sayHello();
sayHello();
*함수 축약형식
//같은코드
function sayHello(){
console.log('Hello~');
}
*함수에 값 전달하기
- 함수에 저장된 코드를 실행할 때 값을 전달할 수 있음
- 매개변수 사용 함수 셩힉
- 값1, 값2, ... 매개변수
- 코드 블럭 안에서 전달 받은 값 사용 가능
- 함수에 전달하는 값을 함수 인자라고 함
function square(x) {
console.log(x*x);
}
square(2);
function square(x) {
return x*x;
//실행되지 않음
console.log(x);
}
var value = square(4);
console.log(value);
console.log(square(square(2)));
--------------------------------------------------------------------------------------
function operator(x, y, func) {
return func(x, y);
}
function add(a, b) { return a+b;}
function subtract(a, b) { return a-b;}
console.log(operator(4, 2, add));
console.log(operator(4, 2, subtract));
--------------------------------------------------------------------------------------
setTimeout 함수
- 형식 : setTimeout(함수, 지연 시간);
- 특정 시간이 흐른 후 코드를 실행하고 싶을 때 사용
- 첫번째 인자로 실행할 함수를 받고 두번째 인자로 지연될 시간을 밀리초(1/1000) 단위로 받음
--------------------------------------------------------------------------------------
*****************
Array.forEach
*****************
function throwBall(ball){
//공을 던지는 함수
console.log(ball + '을(를) 던졌다!');
}
var balls = ['축구공', '야구공', '배구공', '농구공'];
balls.forEach(throwBall);
--------------------------------------------------------------------------------------
*****************
Array.map
*****************
var numbers = [1, 2, 3, 4, 5];
var twice = numbers.map(function(value, index){
return value*2;
});
console.log(twice);
--------------------------------------------------------------------------------------
*****************
Array.filter
*****************
var numbers = [1, 2, 3, 4, 5];
var even = numbers.map(function(value, index){
return value%2 == 0;
});
console.log(even);
--------------------------------------------------------------------------------------
*****************************
자바스크립트 이벤트
*****************************
- 사용자의 입력을 처리
- HTML 태그 마다 다양한 이벤트가 발생됨
- click, focus(선택), blur(선택해지) 등
- 이벤트 처리기는 이벤트 발생 시 실행할 함수를 전달받음
--------------------------------------------------------------------------------------
*****************************
이벤트 처리기 등록
*****************************
- 자바스크립트로 html 요소를 선택한 뒤 addEventListener 함수를 호출
- 형식
addEventListener(이벤트이름, 실행할 함수)
첫 번째 인자-이벤트의 이름
두 번째 인자-이벤트가 발생했을 때 실행할 함수
--------------------------------------------------------------------------------------
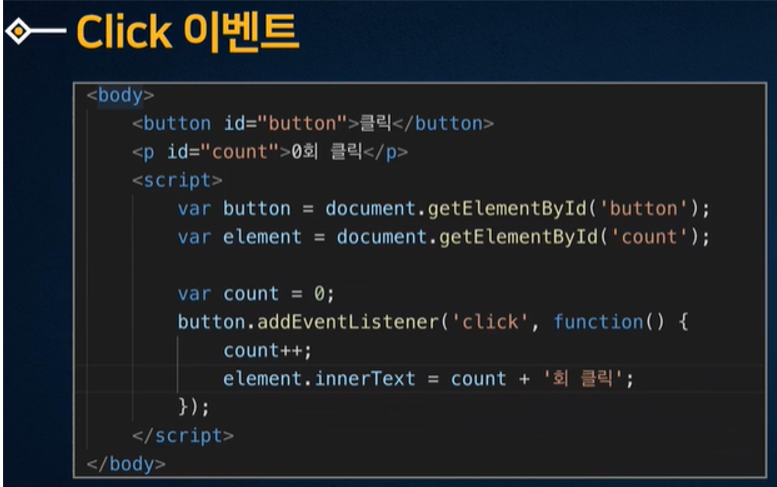
*****************************
Click 이벤트
*****************************
- HTML 요소를 마우스로 클릭하거나 터치 디바이스에서 터치시 발생
- 마우스 이벤트 중 하나로 mousedown, mouseup 이벤트 발생 후에 발생됨
- 버튼 뿐만 아니라 모든 HTML요소에서 이벤트가 발생되고 이벤트 처리기를 등록할 수 있음
--------------------------------------------------------------------------------------




'개발 및 관리 > Javascript' 카테고리의 다른 글
| Javascript 배열 (0) | 2022.05.19 |
|---|---|
| Javascript 변수와 연산자 (0) | 2022.05.19 |
| 자바스크립트 조건문 (0) | 2022.05.19 |
| 자바스크립트 객체 (0) | 2022.05.19 |
| 자바스크립트, 객체 메소드(Object methods), 계산된 프로퍼티(Computed property) (0) | 2022.04.26 |



