1. 객체
- 프로그램에서 인식할 수 있는 모든 대상
- 데이터를 저장하고 처리하는 기본 단위
2. 자바스크립트 객체
- 자바스크립트 안에 미리 객체로 정의해 놓은 것
- 문서 객체 모델(DOM): 문서 뿐만 아니라 웹 문서 안에 포함된 이미지, 링크, 텍스트 필드 등을 모두 별도의 객체로 관리
- 브라우저 관련 객체: 웹 브라우저 정보를 객체로 관리
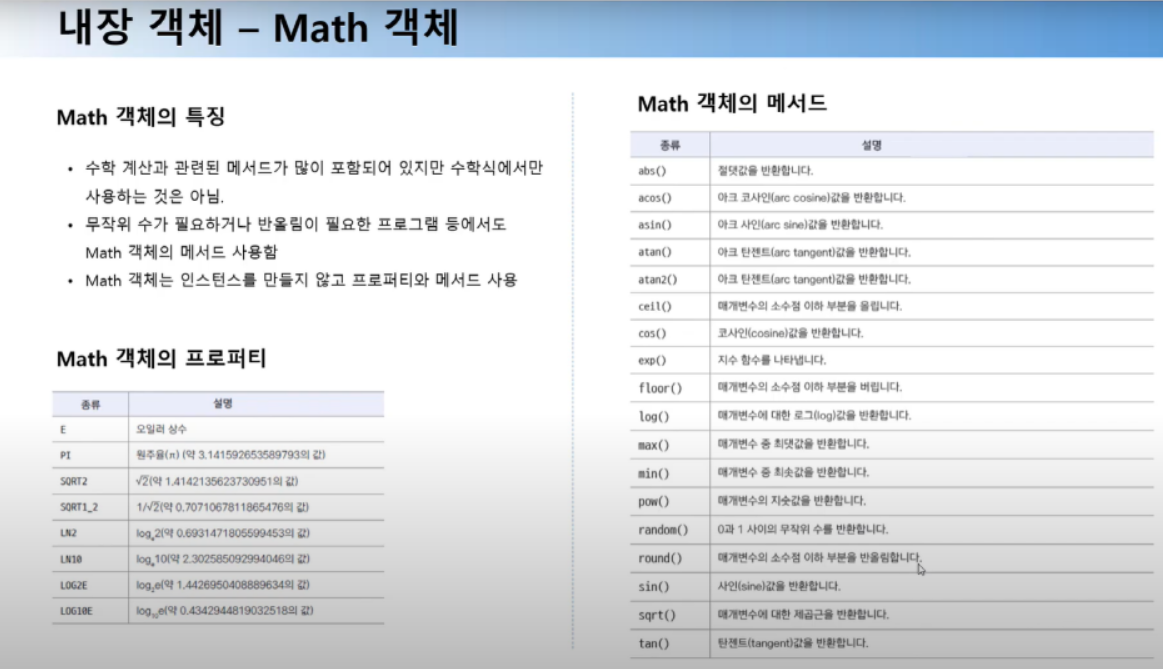
- 내장 객체: 웹 프로그래밍에서 자주 사용하는 요소를 객체로 정의해 놓음
3. 사용자 정의 객체
- 필요할 때마다 사용자가 직접 만드는 객체
4. 객체의 인스턴스 만들기
- 객체는 객체 자체가 아니라 인스턴스 형태로 만들어서 사용
- 인스턴스: 객체를 틀처럼 사용해서 같은 모양으로 찍어낸 것
(예시) new 객체명
(예시) Date 객체의 인스턴스를 만들어서 날짜와 시간 표시하기
var now = new Date();
document.write("현재 시각은 " + now);
5. 참고 URL
https://developer.mozilla.org/en-US/docs/Web/Javascript
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'개발 및 관리 > Javascript' 카테고리의 다른 글
| 자바스크립트 생성자 함수 (0) | 2022.04.04 |
|---|---|
| Javascript Reference (0) | 2022.04.03 |
| Javascript Function (0) | 2022.04.03 |
| Javascript While문 (0) | 2022.04.03 |
| Javascript for문 (0) | 2022.04.03 |