----------------------------------------------------------------------------------
async function getName() {
return "Mike";
}
console.log(getName());
----------------------------------------------------------------------------------
async function getName() {
return "Mike";
}
getName().then((name) => {
console.log(name);
});
----------------------------------------------------------------------------------
async function getName() {
return Promise.resolve("Tom");
}
getName().then((name) => {
console.log(name);
});
----------------------------------------------------------------------------------
async function getName() {
// return Promise.resolve("Tom");
throw new Error("err..");
}
getName().catch((err) => {
console.log(err);
});
----------------------------------------------------------------------------------
// await
function getName(name) {
return new Promise(( resolve, reject) => {
setTimeout(() => {
resolve(name);
}, 1000);
});
}
async function showName() {
const result = await getName("Mike");
console.log(result);
}
console.log("시작");
showName();
----------------------------------------------------------------------------------
const f1 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("1번 주문 완료");
}, 1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("2번 주문 완료");
}, 1000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("3번 주문 완료");
}, 1000);
});
};
f1()
.then((res) => f2(res))
.then((res) => f3(res))
.then((res) => console.log(res))
.catch(console.log);
----------------------------------------------------------------------------------
const f1 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("1번 주문 완료");
}, 1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("2번 주문 완료");
}, 1000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("3번 주문 완료");
}, 1000);
});
};
console.log("시작");
async function order() {
const result1 = await f1();
const result2 = await f2(result1);
const result3 = await f3(result2);
console.log(result3);
console.log("종료");
}
order();
----------------------------------------------------------------------------------
const f1 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("1번 주문 완료");
}, 1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
// res("2번 주문 완료");
rej(new Error("err..));
}, 1000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("3번 주문 완료");
}, 1000);
});
};
console.log("시작");
async function order() {
try {
const result1 = await f1();
const result2 = await f2(result1);
const result3 = await f3(result2);
console.log(result3);
} catch (e) {
console.log(e);
}
console.log("종료");
}
order();
----------------------------------------------------------------------------------
const f1 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("1번 주문 완료");
}, 1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("2번 주문 완료");
// rej(new Error("err..));
}, 1000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res, rej) => {
setTimeout(() => {
res("3번 주문 완료");
}, 1000);
});
};
console.log("시작");
async function order() {
try {
const result = await Promise.all([f1(), f2(), f3()]);
console.log(result);
} catch (e) {
console.log(e);
}
console.log("종료");
}
order();
----------------------------------------------------------------------------------
'개발 및 관리 > Javascript' 카테고리의 다른 글
| Javascript Free Class (0) | 2022.03.22 |
|---|---|
| Generator (0) | 2022.03.21 |
| setTimeout, clearTimeout, setInterval, clearInterval (0) | 2022.03.21 |
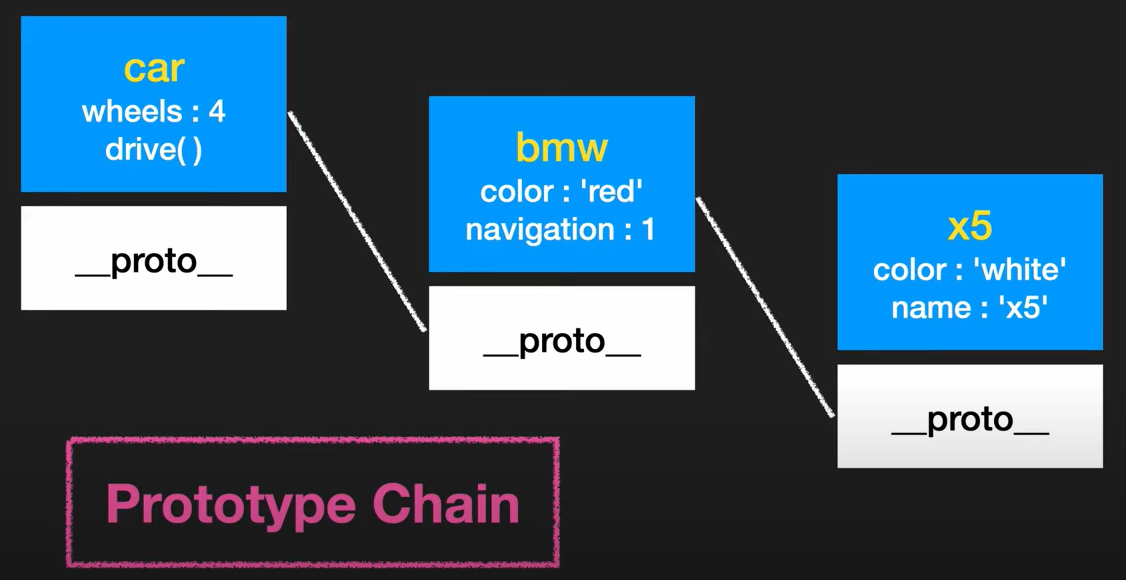
| 자바스크립트 중급 강좌 #14 상속, 프로토타입(Prototype) (0) | 2022.03.21 |
| Javascript : call, apply, bind : 함수 호출 방식과 관계없이 this를 지정할 수 있음 (0) | 2022.03.18 |