'개발 및 관리 > Javascript' 카테고리의 다른 글
| 자바스크립트 기초 강의 (ES5+): 같이 노트를 작성하며 배워요 (0) | 2022.02.25 |
|---|---|
| 실용 자바스크립트 강좌 (0) | 2022.02.23 |
| 자바스크립트 중급 강좌, 무료강좌 (0) | 2022.02.22 |
| 자바스크립트 DOM & EVENT (0) | 2022.02.22 |
| 자바스크립트 기초 강좌, 무료강좌 (0) | 2022.02.22 |

| 자바스크립트 기초 강의 (ES5+): 같이 노트를 작성하며 배워요 (0) | 2022.02.25 |
|---|---|
| 실용 자바스크립트 강좌 (0) | 2022.02.23 |
| 자바스크립트 중급 강좌, 무료강좌 (0) | 2022.02.22 |
| 자바스크립트 DOM & EVENT (0) | 2022.02.22 |
| 자바스크립트 기초 강좌, 무료강좌 (0) | 2022.02.22 |
HTML, CSS, Javascript 등은 컴파일 과정 없이 브라우저에서 런타임으로 해석되고 동작한다.
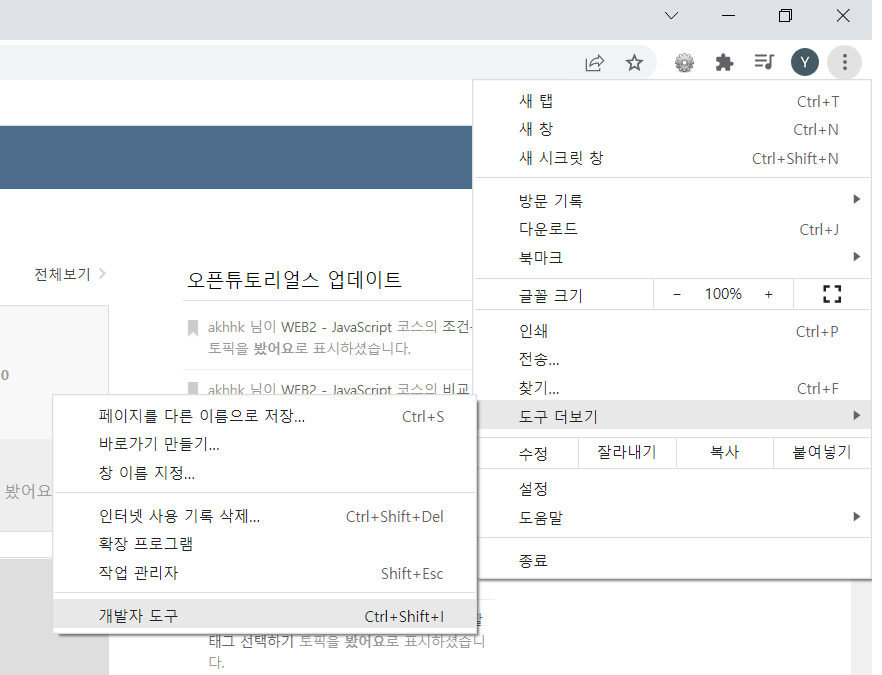
크롬 개발자 도구는 브라우저가 대부분의 과정을 투명하게 개발자가 분석 가능한 수준으로 공개하고 있다.
결국 개발자는 문제의 원인을 더 빨리 찾을 수 있다.
크롬 개발자 도구에서는 HTTP 통신과정, HTML 구조, CSS 스타일, Javascript 디버깅, 프로파일링, 성능진단 등을 할 수 있으며 그 기능이 다양하고 많아지고 있다.
크롬 개발자 도구와 같은 것은 브라우저 제조사마다 비슷한 기능로 제공하고 있다.
F12 = [Ctrl + Shift + I]

크롬 개발자 도구 - 자바스크립트 디버깅
https://youtu.be/ZdBv8h5Jteo
코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기
https://youtu.be/IwC-BVM2_YQ
[[특강] 크롬을 활용한 프론트엔드 디버깅] 크롬 개발자 도구
https://youtu.be/EgtBl6nnxJA
[NHN FORWARD 2020] 천천히 읽어 보는 Chrome 개발자 도구 설명서
https://youtu.be/cAIo4dEEPuc
[[특강] 크롬을 활용한 프론트엔드 디버깅] Console 탭
https://youtu.be/s5xZgOnPYNE
How Browsers Work: Behind the scenes of modern web browsers
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
How Browsers Work: Behind the scenes of modern web browsers - HTML5 Rocks
In this comprehensive primer, you will learn what happens in the browser between when you type google.com in the address bar until you see the Google page on the browser screen.
www.html5rocks.com
| 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편 (0) | 2022.02.25 |
|---|---|
| 리액트 무료 강좌 (0) | 2022.02.23 |
| 스프링 제대로 공부했는지 5분안에 확인하는 방법 (0) | 2022.02.23 |
| 크롬 개발자 도구 사용법 (0) | 2022.02.14 |
| CSS 우선순위 (0) | 2022.02.12 |
| 리액트 무료 강좌 (0) | 2022.02.23 |
|---|---|
| 크롬 개발자 도구 디버깅 (0) | 2022.02.23 |
| 크롬 개발자 도구 사용법 (0) | 2022.02.14 |
| CSS 우선순위 (0) | 2022.02.12 |
| Do it! 코틀린 프로그래밍, 동영상 무료강의 (0) | 2022.02.12 |
자바스크립트 중급 강좌 #1 - 변수, 호이스팅, TDZ(Temporal Dead Zone)
1. var : 함수 스코프(function-scoped)
2. let, const: 블록 스코프(block-scoped)
- 함수, if문, for문, while문, try/cathc문
https://youtu.be/ocGc-AmWSnQ?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #2 - 생성자 함수
https://youtu.be/8hrSkOihmBI?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #3 - 객체 메소드(Object methods), 계산된 프로퍼티(Computed property)
https://youtu.be/6NZpyA64ZUU?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #4 - 심볼(Symbol)
https://youtu.be/E9uCNn6BaGQ?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #5 - 숫자, 수학 method (Number, Math)
https://youtu.be/ZI6TT93wggA?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #6 - 문자열 메소드(String methods)
https://youtu.be/G360D6lqrfo?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #7 - 배열 메소드1(Array methods)
https://youtu.be/pJzO6O-aWew?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #8 - 배열 메소드2 (sort, reduce)
https://youtu.be/RW25tEAMC9w?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #9 구조 분해 할당 (Destructuring assignment)
https://youtu.be/lV7ulA7R5Nk?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #10 나머지 매개변수, 전개 구문(Rest parameters, Spread syntax)
https://youtu.be/lekNM8ldxno?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #11 클로저(Closure) 5분만에 이해하기
https://youtu.be/tpl2oXQkGZs?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #12 setTimeout / setInterval
https://youtu.be/nwk_aNbFEEc?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #13 call, apply, bind
https://youtu.be/KfuyXQLFNW4?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #14 상속, 프로토타입(Prototype)
https://youtu.be/ddJcDZHBRm0?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #15 클래스(Class)
https://youtu.be/OpvtD7ELMQo?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #16 프로미스(Promise)
https://youtu.be/3Ao3OroqQLQ?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #17 async, await
https://youtu.be/Uh8u20MD978?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
자바스크립트 중급 강좌 #18 Generator
https://youtu.be/qi24UqyJLgs?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
ES2021 자바스크립트에 추가된 새로운 기능들을 알아보자!
https://youtu.be/CvKSR94D0QE?list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
| 실용 자바스크립트 강좌 (0) | 2022.02.23 |
|---|---|
| 개발자 90%가 모르는 자바스크립트 동작원리 (Stack, Queue, event loop) (0) | 2022.02.23 |
| 자바스크립트 DOM & EVENT (0) | 2022.02.22 |
| 자바스크립트 기초 강좌, 무료강좌 (0) | 2022.02.22 |
| 자바스크립트 기초 강좌 : 100분 완성 (0) | 2022.02.22 |
자바스크립트 DOM & EVENT #1 노드에 접근하기
https://youtu.be/uK6uExrg7Ww?list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S
자바스크립트 DOM & EVENT #2 부모, 자식, 형제 노드
https://youtu.be/XGKdimCHzw8?list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S
자바스크립트 DOM & EVENT #3 노드 생성, 추가, 복제, 삭제
https://youtu.be/JNVKehkS0aI?list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S
자바스크립트 DOM & EVENT #4 CSS style, class 제어
https://youtu.be/PTXab15jA9g?list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S
자바스크립트 Javascript 입문 실전 강좌 5. DOM과 Event
https://youtu.be/2FD4mW6xCJM
http://developer.mozilla.org/en-US/docs/Web/API/Node/nodeType
Node.nodeType - Web APIs | MDN
The read-only nodeType property of a Node interface is an integer that identifies what the node is. It distinguishes different kind of nodes from each other, such as elements, text and comments.
developer.mozilla.org
| 구분 | 모든 노드 | 요소 노드만 |
| 부모 | parentNode | parentElement |
| 자식 | childNodes firstChild lastChild |
children firstElementChild lastElementChild |
| 형제 | previousSibling nextSibling |
previousElementSibling nextElementSibling |
| 개발자 90%가 모르는 자바스크립트 동작원리 (Stack, Queue, event loop) (0) | 2022.02.23 |
|---|---|
| 자바스크립트 중급 강좌, 무료강좌 (0) | 2022.02.22 |
| 자바스크립트 기초 강좌, 무료강좌 (0) | 2022.02.22 |
| 자바스크립트 기초 강좌 : 100분 완성 (0) | 2022.02.22 |
| Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편, 동영상 무료강의 (0) | 2022.02.12 |
자바스크립트 기초 강좌 #1 - 변수
https://youtu.be/P0FY8k916e0?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #2 - 자료형
https://youtu.be/NrVs7ujs6xI?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #3 - alert, prompt, confirm
https://youtu.be/4YK78dT4UUU?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #4 - 형변환
https://youtu.be/yib1zeYEQkQ?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #5 - 기본 연산자
https://youtu.be/51vNZFKZ_L8?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #6 - 비교 연산자, 조건문 (if, else)
https://youtu.be/ZErbVGpMSgg?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #7 - 논리 연산자 (AND, OR, NOT)
https://youtu.be/-Vn00BjS_5U?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #8 - 반복문(for, while, do while)
https://youtu.be/b1tZWuLAcQU?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #9 - switch문
https://youtu.be/9ggW0M7zNwI?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #10 - 함수(function)의 기초
https://youtu.be/HQGkiD-dXFI?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #11 - 함수 표현식, 화살표 함수(arrow function)
https://youtu.be/Zwaxqf1gsTg?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #12 - 객체(Object)
https://youtu.be/DuXA1t6hl3U?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #13 - 객체(Object) - method, this
https://youtu.be/ZXQA4gRHqe0?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #14 - 배열(Array)
https://youtu.be/z2d3cHX1eZg?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
자바스크립트 기초 강좌 #15 - 마치며
https://youtu.be/m2JKRp9l8aM?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
| 자바스크립트 중급 강좌, 무료강좌 (0) | 2022.02.22 |
|---|---|
| 자바스크립트 DOM & EVENT (0) | 2022.02.22 |
| 자바스크립트 기초 강좌 : 100분 완성 (0) | 2022.02.22 |
| Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편, 동영상 무료강의 (0) | 2022.02.12 |
| HTML+CSS+자바스크립트 웹 표준의 정석, 동영상 무료강의 (0) | 2022.02.12 |
| 자바스크립트 중급 강좌, 무료강좌 (0) | 2022.02.22 |
|---|---|
| 자바스크립트 DOM & EVENT (0) | 2022.02.22 |
| 자바스크립트 기초 강좌, 무료강좌 (0) | 2022.02.22 |
| Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편, 동영상 무료강의 (0) | 2022.02.12 |
| HTML+CSS+자바스크립트 웹 표준의 정석, 동영상 무료강의 (0) | 2022.02.12 |
컴퓨터 소리가 갑자기 안나올 때 방법, 해결법 [윈도우10, ASUS, 노트북 스피커 소리] (tistory.com)
컴퓨터 소리가 갑자기 안나올 때 방법, 해결법 [윈도우10, ASUS, 노트북 스피커 소리]
컴퓨터 소리가 갑자기 안 나올 때 방법 미디 프로그램이나 이어폰을 여러 가지를 쓰다 보니 가끔씩 노트북 컴퓨터에서 소리가 안 나오는 경우가 있습니다. 해결 방법은 은근히 간단합니다. 우선
hunnek.tistory.com
| cka killer.sh 해설 youtube (0) | 2024.08.22 |
|---|---|
| 들여쓰기(indent) (0) | 2022.03.25 |
| (읽어 봐야 할 책들) 도커, 쿠버네티스 (0) | 2021.06.22 |
| 이클립스 빌드 (0) | 2016.03.01 |
| 톰캣 서버 디렉토리 구조 (0) | 2016.02.14 |
dba_hist_sysstate
dba_hist_filestatxs
dba_hist_seg_stat
dba_hist_filemetric_history
dba_hist_sqlstat
dba_hist_sqltext
dba_hist_sql_plan
dba_hist_sql_summary
dba_hist_sql_workarea_hstgrm
v$sql
v$lock
v$sql_monitor
v$active_session_history
dba_hist_sqlbind
| SQL 우선순위 (0) | 2022.03.10 |
|---|---|
| GROUP BY CASE, CASE GROUP BY (0) | 2022.03.03 |
| Oracle DB 점검 (0) | 2022.02.15 |
| Oracle RAC 기동 및 종료 의미 (0) | 2022.02.15 |
| Oracle RAC, 운영중인 클러스터 확인 (0) | 2022.02.15 |
1. Oracle Database 각 서버와 백그라운드 프로세스에서 관련된 Trace file에 write할 수 있다.
- 시스템 오류가 프로세스에서 감지되면 오류에 대한 정보를 해당 Trace file에 덤프하여 write할 수 있다.
2. Alert 파일 or Alert Log는 특수한 Trace file이다.
- 데이터베이스의 Alert 파일에는 다음을 포함하여 메시지 및 오류가 시간 순으로 기록되어 있다.
1) 발생하는 모든 시스템 오류(ORA-600), Deadlock 오류(ORA-60) 등등
2) CREATE, ALTER, DROP 구문과 STARTUP, SHUTDOWN, ARCHIVELOG 등과 같은 관리 작업
3) DB 및 instance 시작 시 모든 초기화 파라미터 값
- 오라클 데이터베이스는 Alert파일을 사용하여 운영자의 콘솔에 정보를 표시하는 대체 수단으로 이러한 특수 작업 로그를 보관한다. 작업이 성공적으로 수행되면 시간기록과 함께 'Completed' 메시지가 Alert 파일에 기록된다.
4) Shared Server 및 Dispatcher 프로세스 기능과 관련된 여러 메시지 및 오류
5) Materialized View의 Automatic Refresh 중에 발생하는 오류
3-1. 위치
SQL> select value from v$diag_info where name ='Diag Alert';
SQL> select value from v$diag_info where name ='Diag Trace';
3-2. 위치 참조
| GROUP BY CASE, CASE GROUP BY (0) | 2022.03.03 |
|---|---|
| ORACLE 운영 관련 View (0) | 2022.02.15 |
| Oracle RAC 기동 및 종료 의미 (0) | 2022.02.15 |
| Oracle RAC, 운영중인 클러스터 확인 (0) | 2022.02.15 |
| warevallley orange 설치 시 'OCI.DLL does not exist' 오류 (0) | 2022.02.09 |