반응형

function User(name, age) {
this.name = name;
this.age = age;
}
let user1 = new User('Mike', 30);
let user2 = new User('Jane',22);
let user3 = new User('Tom', 17);
user1
User {name: 'Mike', age: 30}
user2
User {name: 'Jane', age: 22}
user3
User {name: 'Tom', age: 17}

function User(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
console.log(this.name);
}
}
let user = new User('Smith', 25);
user.sayName();

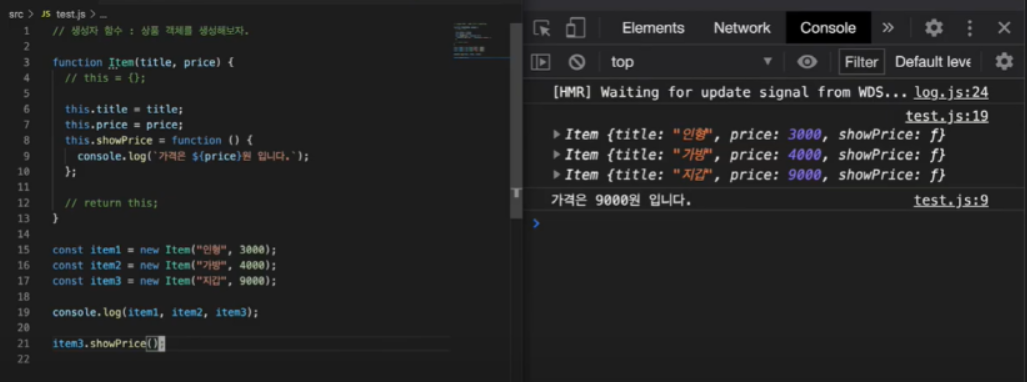
// 생성자 함수 : 상품 객체를 생성해보자
function Item(title, price) {
this.title = title;
this.price = price;
this.showPrice = function () {
console.log(`가격은 ${price}원 입니다.`);
};
// return this;
}
const item1 = new Item("인형", 3000);
const item2 = new Item("가방", 4000);
const item3 = new Item("지갑", 9000);
console.log(item1, item2, item3);
item3.showPrice();
반응형
'개발 및 관리 > Javascript' 카테고리의 다른 글
| 자바스크립트 값 변환, Number (0) | 2022.04.10 |
|---|---|
| 자바스크립트, 문자열 메소드(String methods) (0) | 2022.04.04 |
| Javascript Reference (0) | 2022.04.03 |
| 자바스크립트와 객체 (0) | 2022.04.03 |
| Javascript Function (0) | 2022.04.03 |



