'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| CSS 기본 내용 (0) | 2022.05.19 |
|---|---|
| HTML FORM 테그 (0) | 2022.05.19 |
| HTML 기본 테그 (0) | 2022.05.19 |
| CSS 가상클래스 (0) | 2022.04.15 |
| 뷰포트(viewport), 미디어 쿼리 (0) | 2022.04.02 |

| CSS 기본 내용 (0) | 2022.05.19 |
|---|---|
| HTML FORM 테그 (0) | 2022.05.19 |
| HTML 기본 테그 (0) | 2022.05.19 |
| CSS 가상클래스 (0) | 2022.04.15 |
| 뷰포트(viewport), 미디어 쿼리 (0) | 2022.04.02 |
1. TABLE: TABLE테그를 이용하여
2. IFRAME: FRAME테그를 이용하여
3. LAYER: DIV테그를 이용하여
<table> ... </table>
table의 기본 테그
크기와 테두리 넓이 등의 속성 사용
<tr> ... </tr>
table의 요소들의 행을 정의
<td> ... </td>
table의 요소들의 열을 정의
*테이블 경계선 설정
<table border="숫자">
*테이블 크기 설정
<table widith="가로길이" height="세로길이">
<table border="2" width="800" height="60">
*테이블 정렬
<table align="left/right/center">
<table border="1" align="left">
*셀 텍스트 정렬
<td valign="top/middle/bottom">
*테이블 여백 설정
<table cellpadding="숫자">
<table border="2" cellpadding="0">
<table border="2" cellpadding="10">
*셀 여백 설정
<table cellspacing="숫자">
<table border="1" cellspacing="0">
<table border="1" cellspacing="10">
*테이블 셀, 색깔 변경
<table bgcolor="#FF0000"> / <tr bgcolor="#FF0000">
<table border="1" bgcolor="#FF0000">
<tr bgcolor="#FF0000">
*셀의 열 크기 설정
열: <td colspan="숫자">
<table border="1" colspan="1">
<tr colspan="3">
*셀의 행 크기 설정
행: <td rowspan="숫자">
--------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------
**************
*Iframe태그
**************
1.내부 프레임(inline frame)
2.하나의 HTML문서 내에서 다른 HTML문서를 보여줌
3.<frame>과 비교
- html5에서 제공하지 않음
- <frameset> 태그 사이에 올 필요 없음
- 독립적으로 <img>태그와 같이 문서 내의 원하는 위치헤 삽입 가능
******************************
Iframe 태그 실습
******************************
<iframe src="#" width="600" height="400" name="iframe1"> </iframe>
<html>
<head>
<title>아이프레임 연습</title>
</head>
<body>
<a href="http://www.handong.edu" target="abc1">한동대학교</a><br><br>
<iframe width="560" height="315" src="https://www.youtube.com/embed/J9BvuN113Xc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!--<iframe src="https://hisnet.handong.edu" name="abc1" width="600" height="400"></iframe>-->
</body>
</html>
******************************
Iframe 태그 실습
******************************
<html>
<head><title>레이어 정의</title>
<style>
#place {position: absolute; left:40; top:20; width:320;
background-color:rgb(255,220,220);
border-color:white;border-width:1;}
</style></head>
<body>
<div id="place">
<h3>대한민국 서울시</h3>
<p><img src="https://hisnet.handong.edu/2012_images/intro/loginmain.jpg" width="160" height="110" ALIGN="left"> 서울시 중구... </p>
</div>
</body>
</html>
--------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------
**************
*Layer 형식
**************
1.하나의 문서 내에서 여러 곳에 배치가 가능한 웹 페이지의 내용
2.레이어를 사용하면 기존의 태그로는 불가능 했던 웹 페이지 구성요소의 자유로운 위치 지정 가능
3.자바스크립트를 이용하여 레이어의 이동, 감추기, 크기 변화, 스타일 등 레이어 조작 가능
*******************************************
*Layer에 필요한 태그 <div>
******************************************
<div>태그의 역할
1.HTML 문서의 한 부분을 묶어 인위적으로 구조를 덧붙이는 역할
2.Class, ID 속성을 이용해 웹 페이지의 원하는 부분을 묶어 스타일 지정 가능
<div>태그
1.블록레벨에 사용하여 문서의 블록을 묶는 역할
2.<div>태그로 묶인 부분의 시작과 끝에서는 줄 바꿈
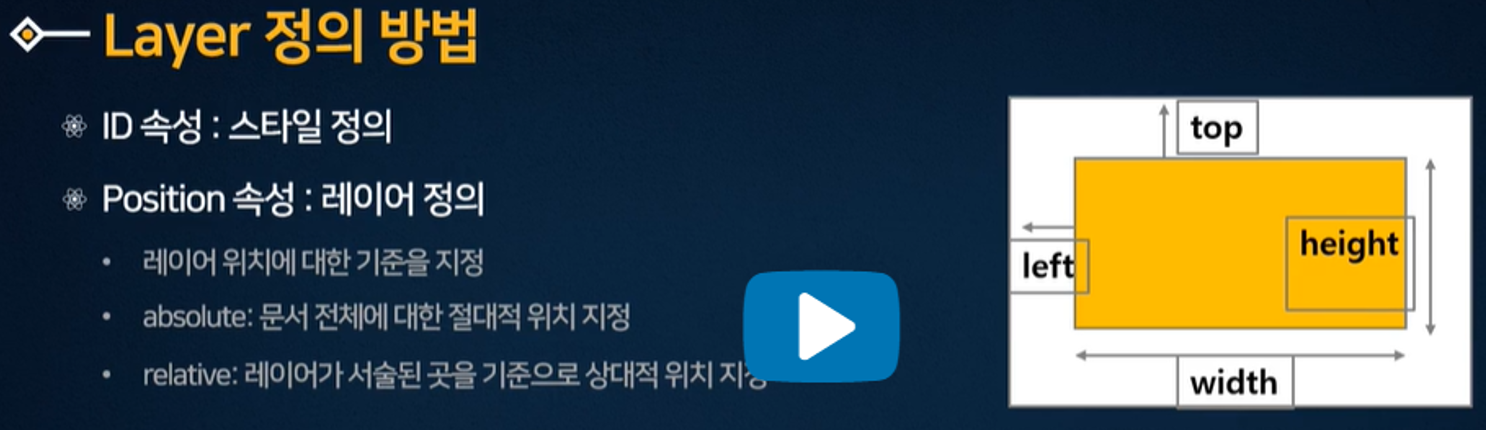
Layer 정의 방법
1.ID속성: 스타일 정의
2.Position속성: 레이어 정의
- 레이어 위치에 대한 기준을 지정
- absolute: 문서 전체에 대한 절대적 위치 지정
- relative: 레이어가 서술된 곳을 기존을 상대적 위치 지정
3.Left, top 속성 값: 레이어 위치 지정
4.Width, height 속성 값: 레이어 크기 지정

<html>
<head><title>절대적 위치와 상대적 위치</title>
<style>
#name0 { position: absolute; left:40px; top:60px;}
#name1 { position: absolute; left:200px; top:132px;}
#name2 { position: relative; left:120px; top:-60px;}
</style></head>
<body>
<div id="name0"><p>-- 생활관 --</p></div>
<div id="name1"><p>-- 평봉필드 --</p></div>
<p><img src="https://www.handong.edu/site/handong/res/img/sub_410-02.png" width="450" height="358" alt="한동대학교 캠퍼스 맵" border="3"></p>
<div id="name2"><p>--학교 입구--<br> </p>
</div>
</body>
</html>
| 멀티미디어 태그 활용 (0) | 2021.12.27 |
|---|---|
| Form기본태그 (0) | 2021.12.27 |
| HTML 기본태그 (0) | 2021.12.24 |
| HTML, CSS, Javascript 무료 온라인 강의 (0) | 2021.12.23 |
| Visual studio code - extention (0) | 2021.12.23 |