
let html = '<div class="box_title">제목 영역</div>';
let desc = "It's 3 o'clock."
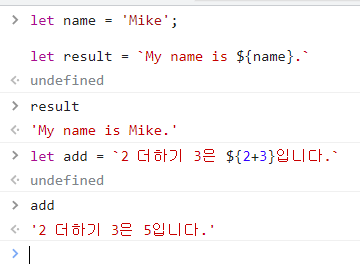
let name = 'Mike';
let result = `My name is ${name}.`
let add = `2 더하기 3은 ${2+3}입니다.`


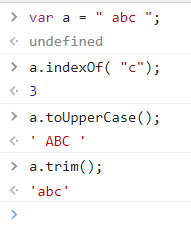
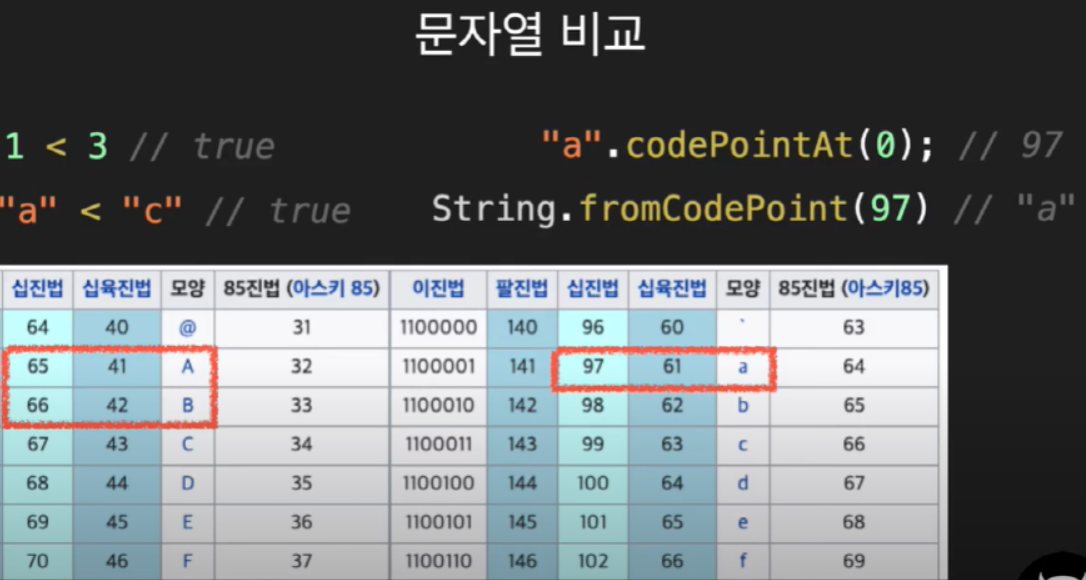
String#indexOf() : 문자열에서 특정 문자의 위치를 검색
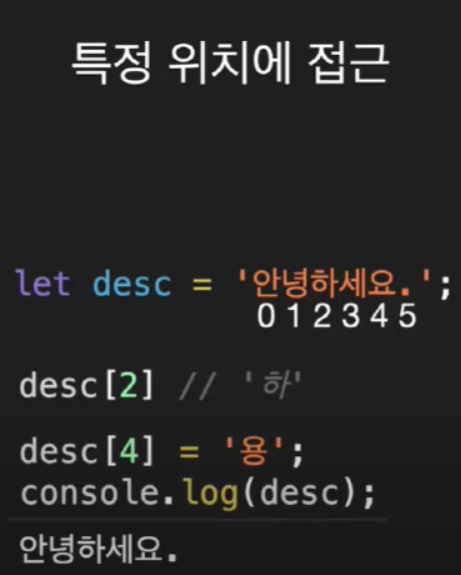
String#charAt() : 문자열에서 특정 위치의 문자를 반환
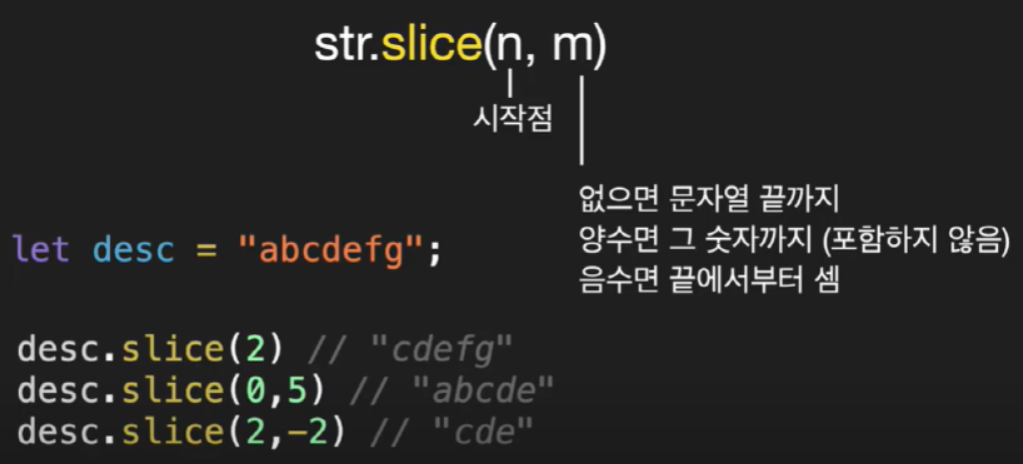
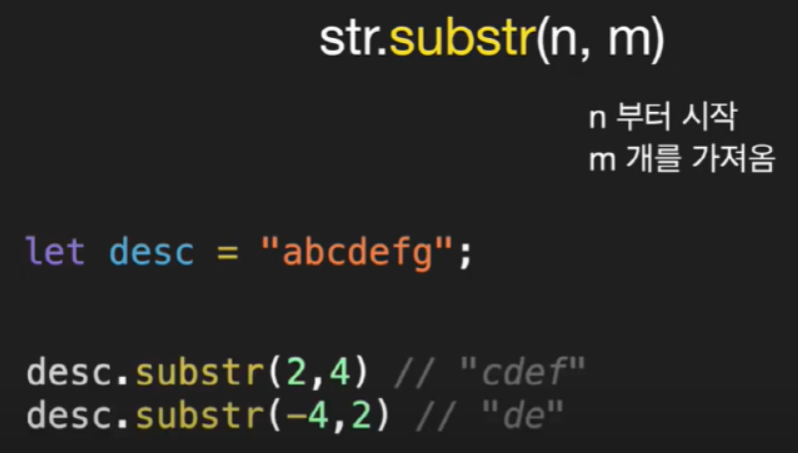
String#substr(), String#substring(), and String#slice() : 문자열의 일부를 새로운 문자열로 추출
String#toUpperCase() and String#toLowerCase() : 대문자/소문자로 변환된 새로운 문자열 생성
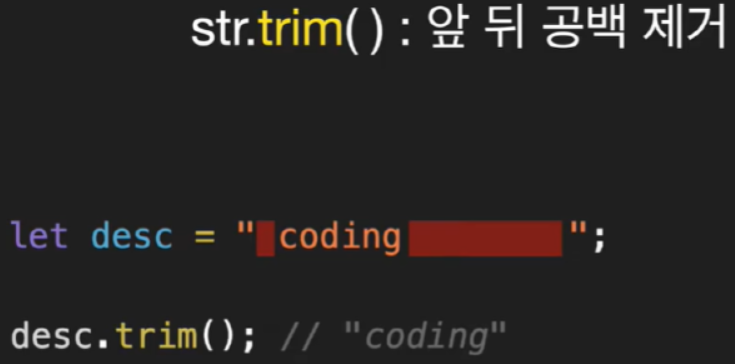
String#trim() : 앞/뒤의 공란이 제거된 새로운 문자열 생성

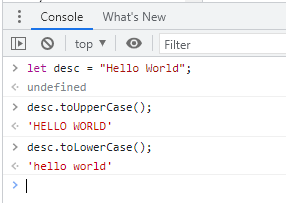
대문자, 소문자 변환시키기 : toUpperCase() / toLowerCase()
let desc = "Hello World";
desc.toUpperCase();
desc.toLowerCase();

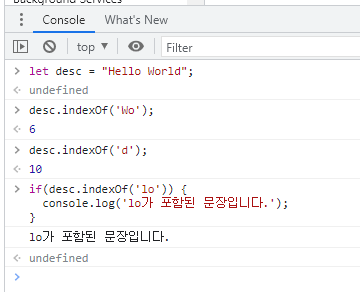
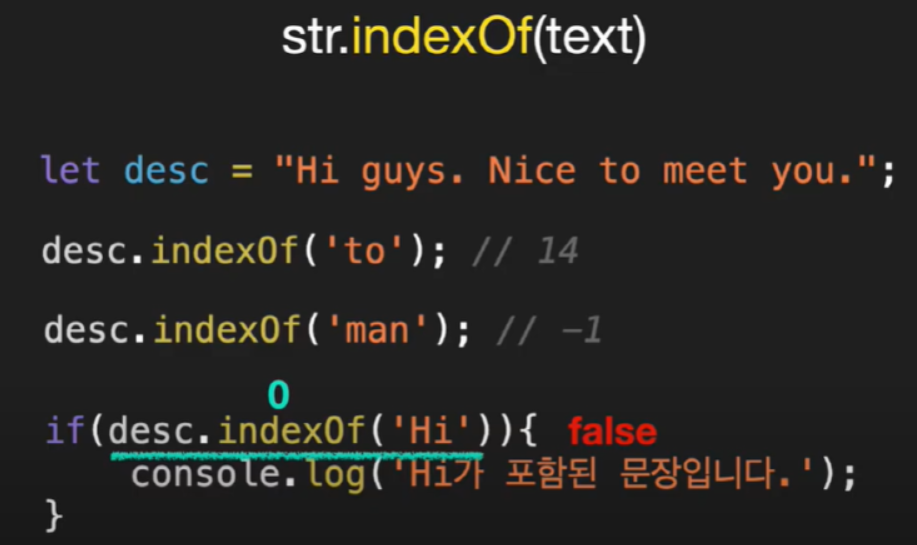
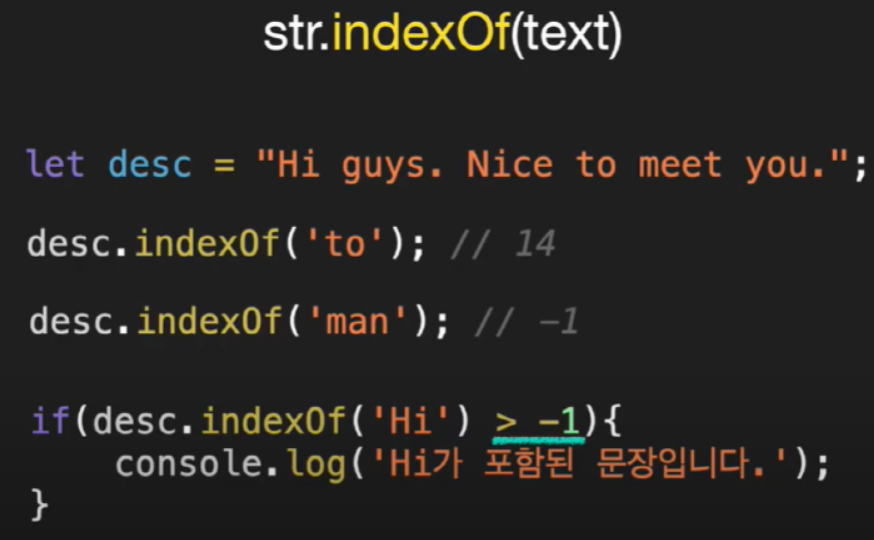
특정문자의 위치 검색: str.indexOf(text)
let desc = "Hello World";
desc.indexOf('Wo');
desc.indexOf('d');
if(desc.indexOf('lo')) {
console.log('lo가 포함된 문장입니다.');
}










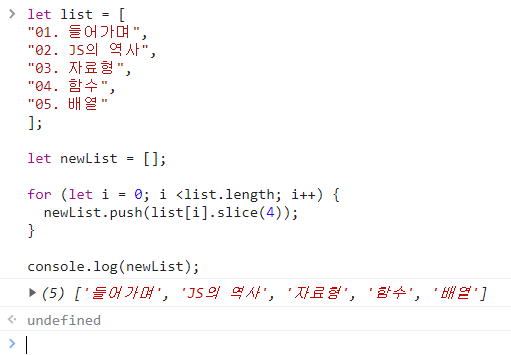
let list = [
"01. 들어가며",
"02. JS의 역사",
"03. 자료형",
"04. 함수",
"05. 배열"
];
let newList = [];
for (let i = 0; i <list.length; i++) {
newList.push(list[i].slice(4));
}
console.log(newList);

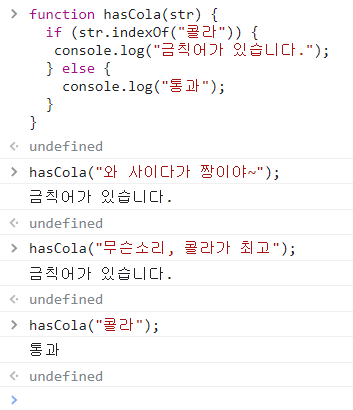
// 금칙어 : 콜라
function hasCola(str) {
if (str.indexOf("콜라")) {
console.log("금칙어가 있습니다.");
} else {
console.log("통과");
}
}
hasCola("와 사이다가 짱이야~");
hasCola("무슨소리, 콜라가 최고");
hasCola("콜라");

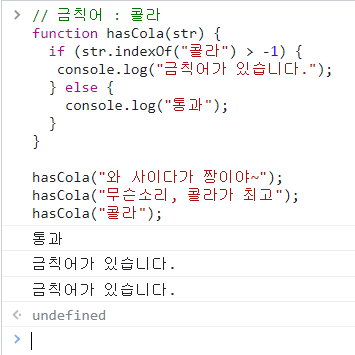
// 금칙어 : 콜라
function hasCola(str) {
if (str.indexOf("콜라") > -1) {
console.log("금칙어가 있습니다.");
} else {
console.log("통과");
}
}
hasCola("와 사이다가 짱이야~");
hasCola("무슨소리, 콜라가 최고");
hasCola("콜라");

// 금칙어 : 콜라
// includes
// 문자가 있으면 true
// 없으면 false 반환
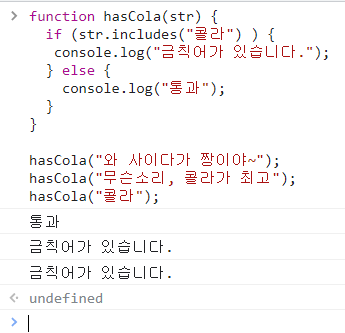
function hasCola(str) {
if (str.includes("콜라") ) {
console.log("금칙어가 있습니다.");
} else {
console.log("통과");
}
}
hasCola("와 사이다가 짱이야~");
hasCola("무슨소리, 콜라가 최고");
hasCola("콜라");
'개발 및 관리 > Javascript' 카테고리의 다른 글
| 자바스크립트 값 변환, ToBoolean (0) | 2022.04.10 |
|---|---|
| 자바스크립트 값 변환, Number (0) | 2022.04.10 |
| 자바스크립트 생성자 함수 (0) | 2022.04.04 |
| Javascript Reference (0) | 2022.04.03 |
| 자바스크립트와 객체 (0) | 2022.04.03 |



