1. window : 브라우저 창이 열릴 때매다 하나씩 만들어진다. 브라우저 창 안의 요소 중에서 최상위에 있다.
1-1. window 객체의 프로퍼티 : 주로 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용
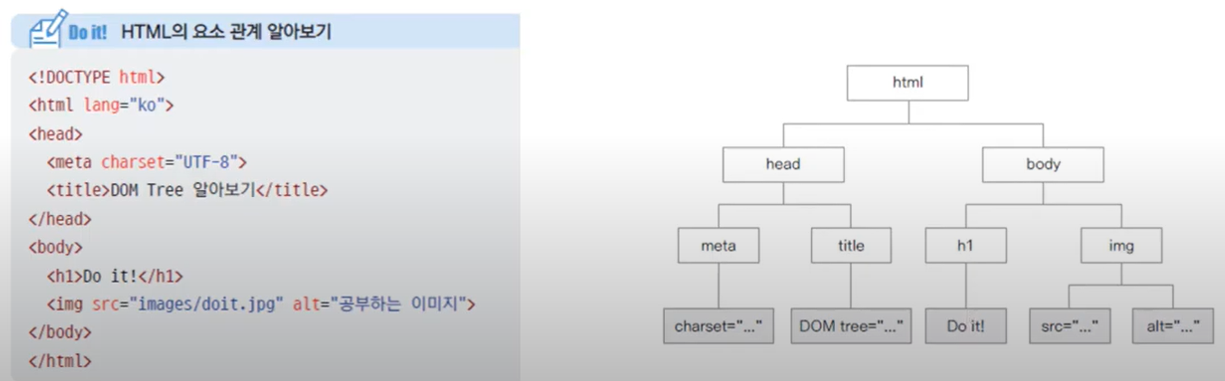
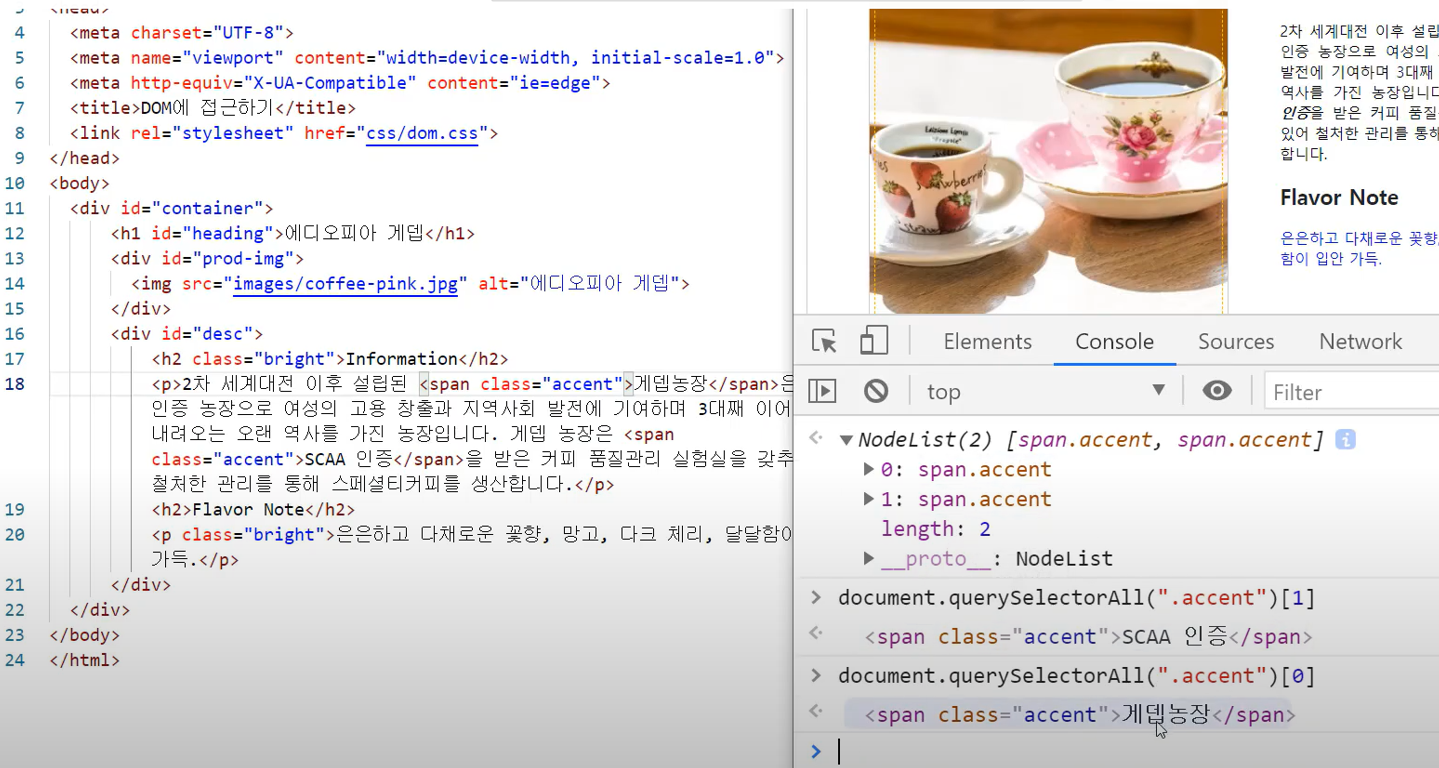
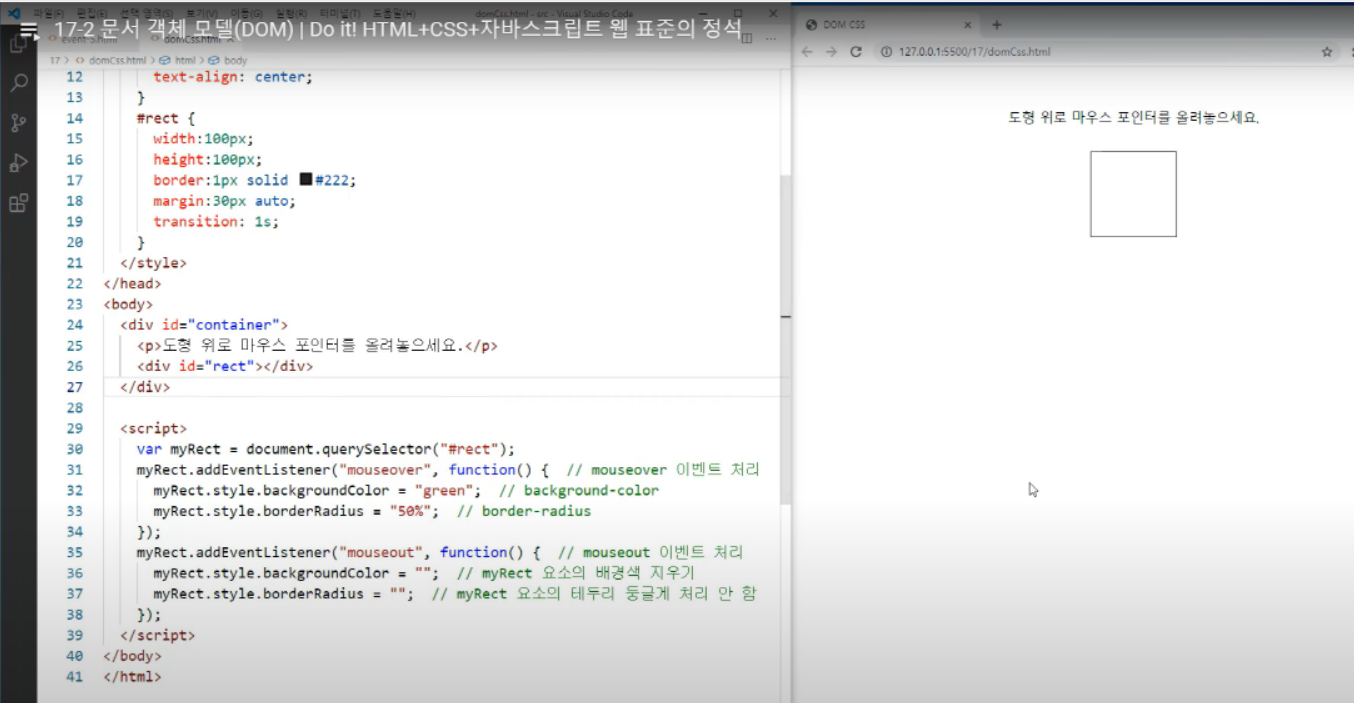
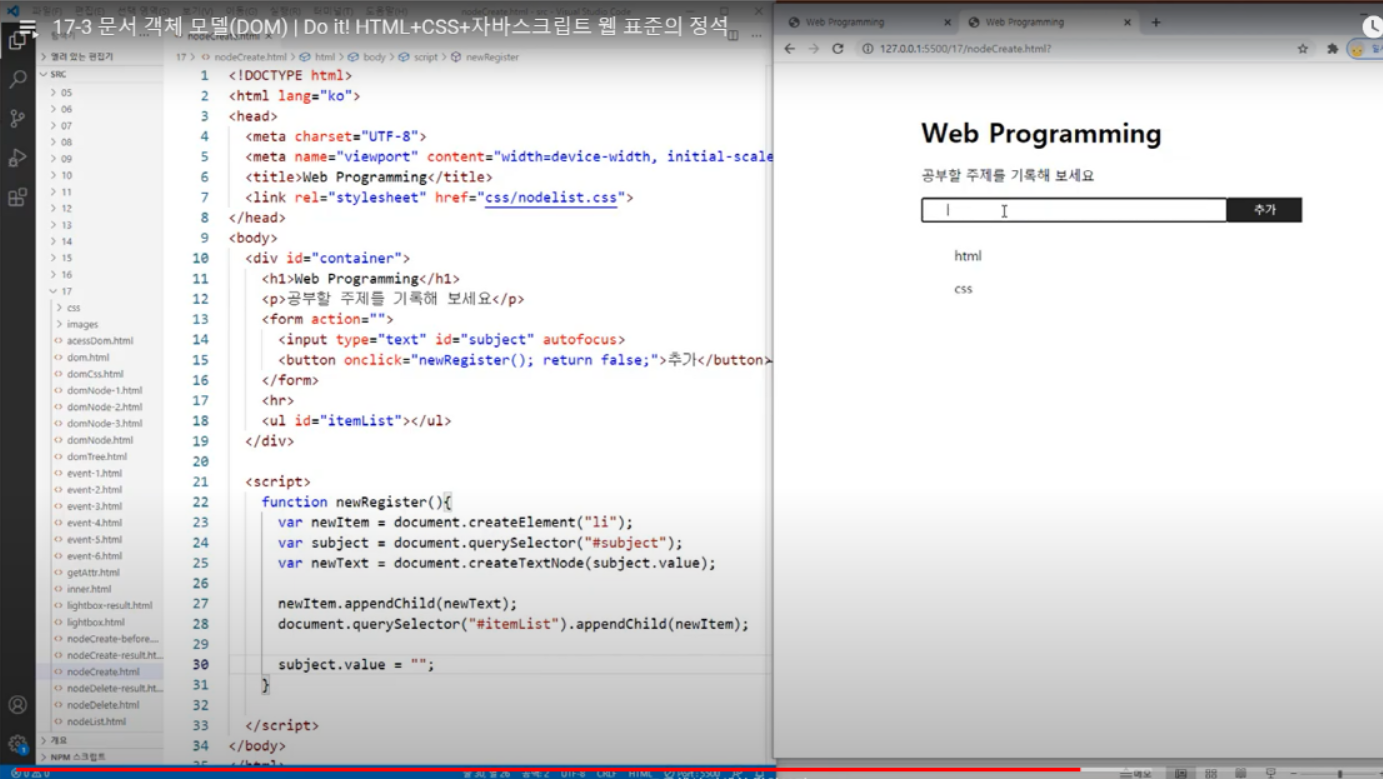
A. document : 브라우저 창에 표시된 웹 문서에 접근할 수 있다.
B. frameElement : 현재 창이 다른 요소 안에 포함되어 있을 경우 그 요소를 반환하고, 반대로 포함되어 있지 않으면 null을 반환한다.
C. innerHeight : 내용 영역의 높이를 나타낸다.
D. innerWidth : 내용 영역의 너비를 나타낸다.
E. localStorage : 웹 브라우저에서 데이터를 저장하는 로컬 스토리지를 반환
F. location : window 객체의 위치 또는 현재 URL 나타낸다.
G. name : 브라우저 창의 이름을 가져오거나 수정
H. outerHeight : 브라우저 창의 바깥 높이를 나타낸다.
I. outerWidth : 브라우저 창의 바깥 너비를 나타낸다.
J. pageXOffset : 스크롤했을 때 수평으로 이동하는 픽셀 수로 scrollX와 같다.
K. pageYOffset : 스크롤했을 때 수직으로 이동하는 픽셀 수로 scrollY와 같다.
L. parent : 현재 창이나 서브 프레임의 부모이다.
M. screenX : 브라우저 창의 왼쪽 테두리가 모니터 왼쪽 테두리에서 떨어져 있는 거리를 나타낸다.
N. screenY : 브라우저 창의 왼쪽 테두리가 모니터 위쪽 테두리에서 떨어져 있는 거리를 나타낸다.
O. scrollX : 스크롤했을 때 수평으로 이동하는 픽셀 수를 나타낸다.
P. scrollY : 스크롤했을 때 수직으로 이동하는 픽셀 수를 나타낸다.
sessionStorage : 웹 브라우저에서 데이터를 저장하는 세션 스토리지를 반환한다.
1-2. window 객체의 메서드 : window 객체는 기본 객체이므로 'window.' 를 생략하고 메서드 이름만 사용해도
alert() : 알림 창을 표시한다.
blur() : 현재 창에서 포커스를 제거한다.
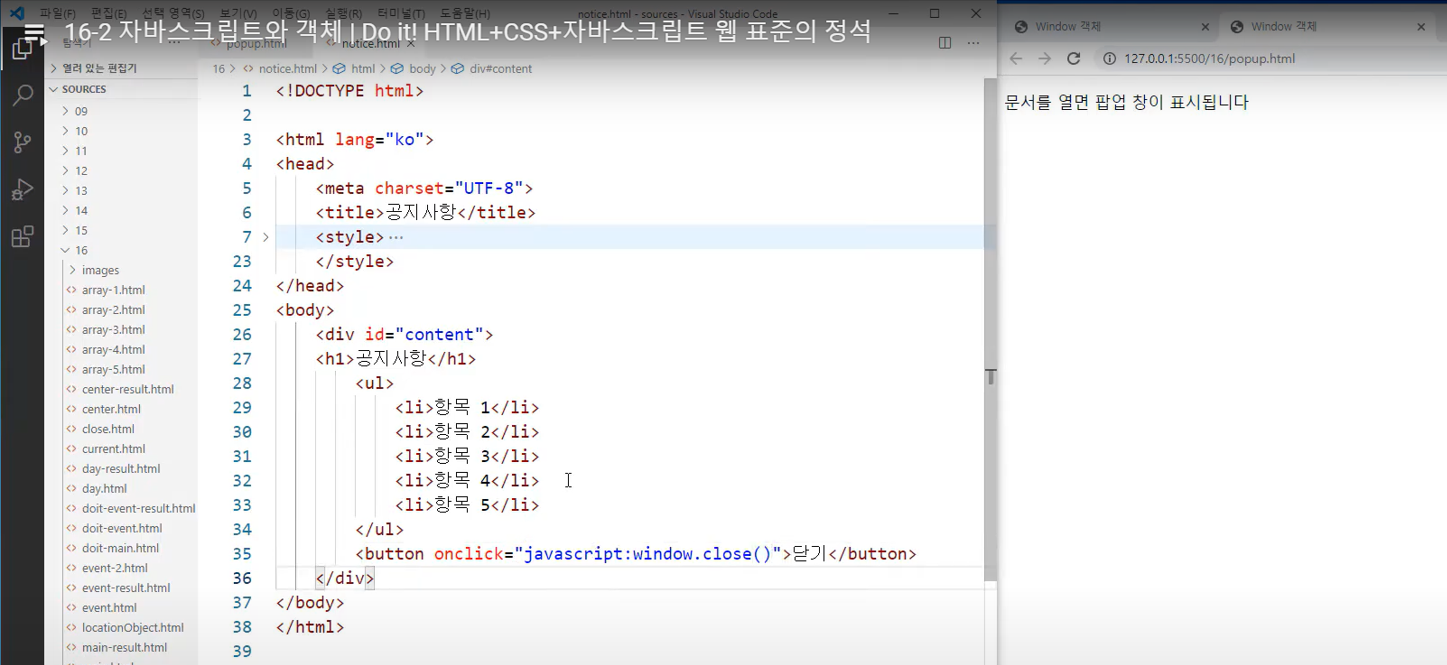
close() : 현재 창을 닫는다.
confirm() : [확인], [취소] 버튼이 있는 확인 창을 표시한다.
focus() : 현재 창에 포커스를 부여한다.
moveBy() : 현재 창을 지정한 크기만큼 이동한다.
moveTo() : 현재 창을 지정한 좌표로 이동한다.
open() : 새로운 창을 Open한다.
postMessage() : 메시지를 다른 창으로 전달한다.
print() : 현재 문서를 인쇄한다.
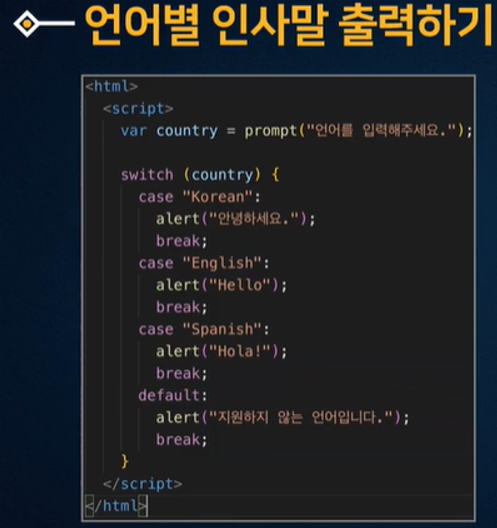
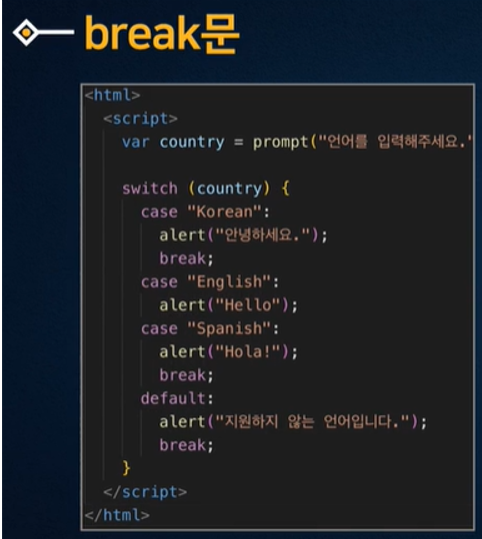
prompt() : 프롬프트 창에 입력한 텍스트를 반환한다.
resizeBy() : 지정한 크기만큼 현재 창의 크기를 조절한다.
resizeTo() : 동적으로 브라우저 창의 크기를 조절한다.
scroll() : 문서에서 특정 위치로 스크롤한다.
scrollBy() : 지정한 크기만큼씩 스크롤한다.
scrollTo() : 지정한 위치까지 스크롤한다.
sizeToContent() : 내용에 맞게 창의 크기를 맞춘다.
stop() : 로딩을 중지한다.
-----------------------------------------------------------------------------------------------------------------------------
- 이름 미지정되어서 여러번 실행되면 여러번 열림
- 이름 notice 지정되어서 여러번 실행되도 1번만 열림
-----------------------------------------------------------------------------------------------------------------------------
2. document : 웹 문서마다 하나씩 있으며 <body> 태그를 만나면 만들어진다. HTML 문서의 정보가 담겨 있다.
-----------------------------------------------------------------------------------------------------------------------------
3. navigator : 현재 사용하는 브라우저의 정보가 들어 있다.
-----------------------------------------------------------------------------------------------------------------------------
4. history : 현재 창에서 사용자의 방문 기록을 저장한다.
-----------------------------------------------------------------------------------------------------------------------------
5. location : 현재 페이지의 URL 정보가 담겨 있다.
- 현재 문서의 URL 주소 정보가 담겨 있음
- 이 정보를 편집해서 브라우저 창에 열 사이트/문서 지정
-----------------------------------------------------------------------------------------------------------------------------
6. screen : 현재 사용하는 화면 정보를 다룬다.
- 사용자의 화면 크기, 정보