1. 자바스크립트 - 배열 메소드(Array methods)
push() : 뒤에 삽입
pop() : 뒤에 삭제
unshift() : 앞에 삽입
shift() : 앞에 삭제
------------------------------------------------------------
2. arr.splice(n, m) : 특정 요소 지움
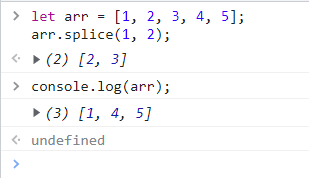
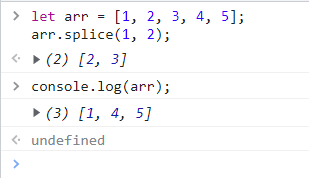
let arr = [1, 2, 3, 4, 5];
arr.splice(1, 2);
console.log(arr);

arr.splice(n, m, x) : 특정 요소 지우고 추가
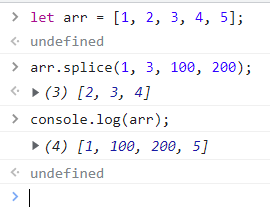
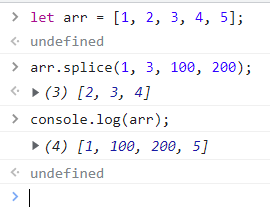
let arr = [1, 2, 3, 4, 5];
arr.splice(1, 3, 100, 200);
console.log(arr);

arr.splice(n, m, x) : 특정 요소 지우고 추가
- m: 두번째 인수의 0을 넣으면 아무것도 지우지 않고 중간에 새로운 요소를 추가
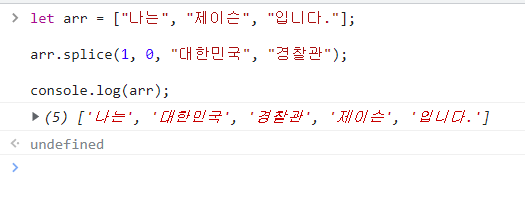
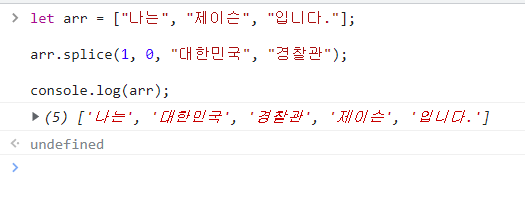
let arr = ["나는", "제이슨", "입니다."];
arr.splice(1, 0, "대한민국", "경찰관");
console.log(arr);

------------------------------------------------------------
3. arr.splice() : 삭제된 요소 반환
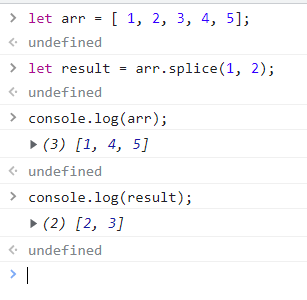
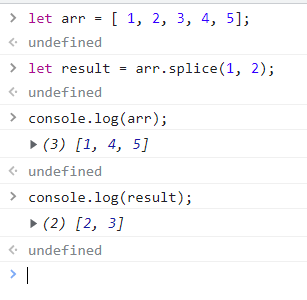
let arr = [ 1, 2, 3, 4, 5];
let result = arr.splice(1, 2);
console.log(arr);
console.log(result);

------------------------------------------------------------
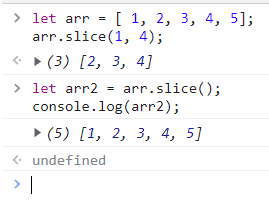
4. arr.slice(n, m) : n부터 m까지 반환
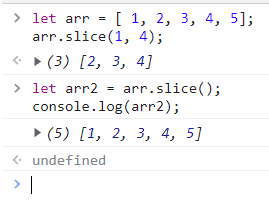
let arr = [ 1, 2, 3, 4, 5];
arr.slice(1, 4);
let arr2 = arr.slice();
console.log(arr2);

------------------------------------------------------------
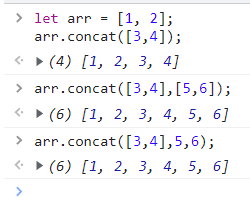
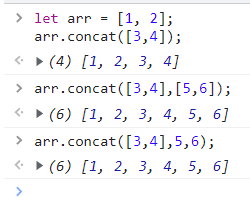
5. arr.concat(arr2, arr3, ...) : 합쳐서 새배열 반환
let arr = [1, 2];
arr.concat([3,4]);
arr.concat([3,4],[5,6]);
arr.concat([3,4],5,6);

------------------------------------------------------------
6. arr.forEach(fn) : 배열 반복
- 첫번째는 해당 요소이고 두번째는 인덱스임
세번째는 해당 배열 자체를 의미
let users = ['Mike', 'Tom', 'Jane'];
users.forEach((item, index, arr) => {
//
});
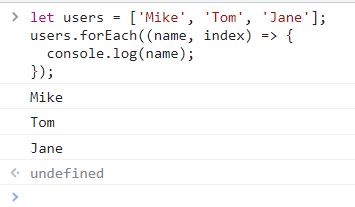
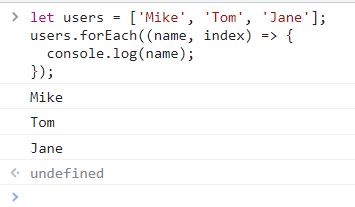
let users = ['Mike', 'Tom', 'Jane'];
users.forEach((name, index) => {
console.log(name);
});

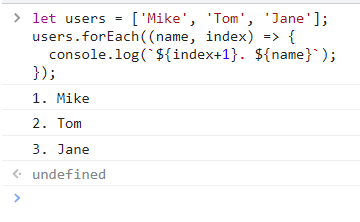
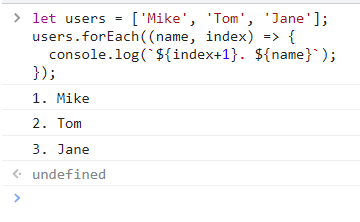
let users = ['Mike', 'Tom', 'Jane'];
users.forEach((name, index) => {
console.log(`${index+1}. ${name}`);
});

------------------------------------------------------------
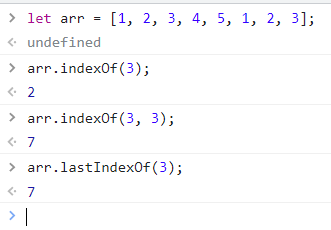
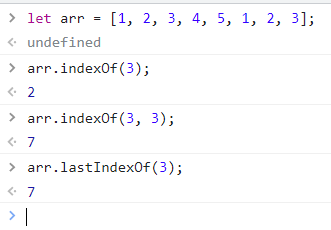
7. arr.indexOf / arr.lastIndexOf
let arr = [1, 2, 3, 4, 5, 1, 2, 3];
arr.indexOf(3);
arr.indexOf(3, 3);
arr.lastIndexOf(3);

------------------------------------------------------------
8. arr.includes() : 포함하는지 확인
let arr = [1, 2, 3];
arr.includes(2);
arr.includes(8);

------------------------------------------------------------
9. arr.find(fn) / arr.findIndex(fn)
첫번째 true값만 반환하고 끝. 만약 없으면 undefined를 반환
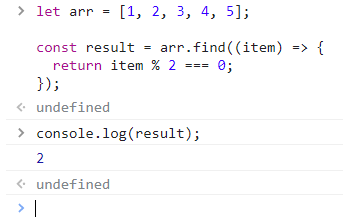
let arr = [1, 2, 3, 4, 5];
const result = arr.find((item) => {
return item % 2 === 0;
});
console.log(result);

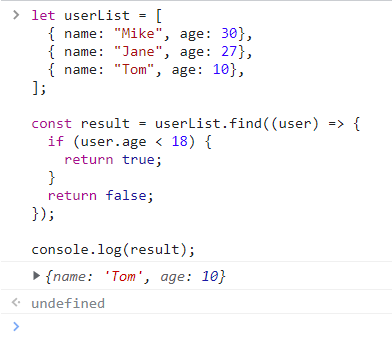
// find / findIndex
let userList = [
{ name: "Mike", age: 30},
{ name: "Jane", age: 27},
{ name: "Tom", age: 10},
];
const result = userList.find((user) => {
if (user.age < 18) {
return true;
}
return false;
});
console.log(result);

------------------------------------------------------------
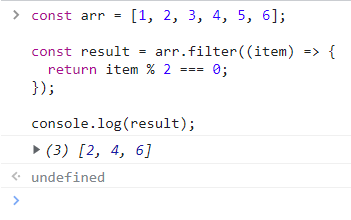
10. arr.filter(fn) : 만족하는 모든 요소를 배열로 반환
const arr = [1, 2, 3, 4, 5, 6];
const result = arr.filter((item) => {
return item % 2 === 0;
});
console.log(result);

------------------------------------------------------------
11. arr.reverse() : 역순으로 재정렬
let arr = [1, 2, 3, 4, 5];
arr.reverse();

------------------------------------------------------------
12. arr.map(fn)
함수를 받아 특정 기능을 시행하고 새로운 배열을 반환
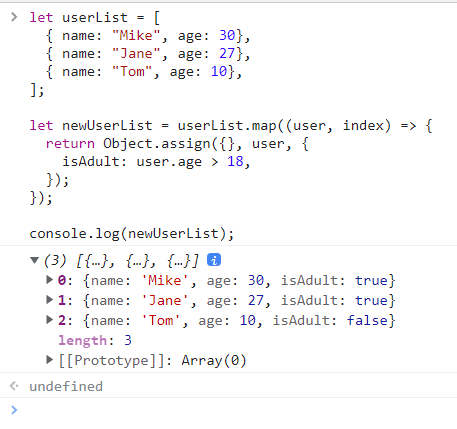
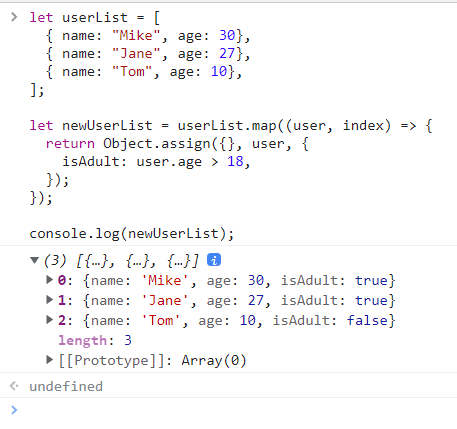
// arr.map()
let userList = [
{ name: "Mike", age: 30},
{ name: "Jane", age: 27},
{ name: "Tom", age: 10},
];
let newUserList = userList.map((user, index) => {
return Object.assign({}, user, {
isAdult: user.age > 18,
});
});
console.log(newUserList);

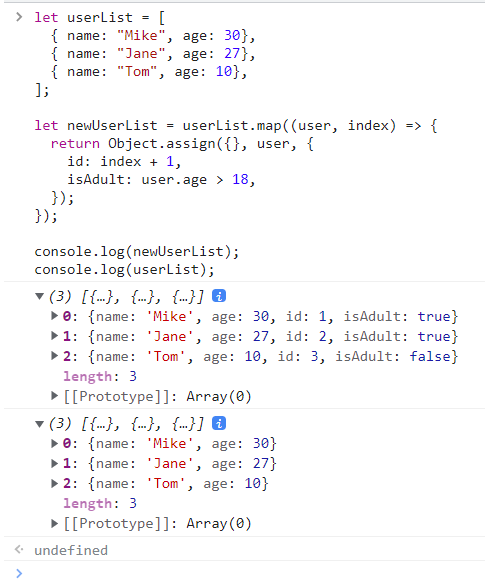
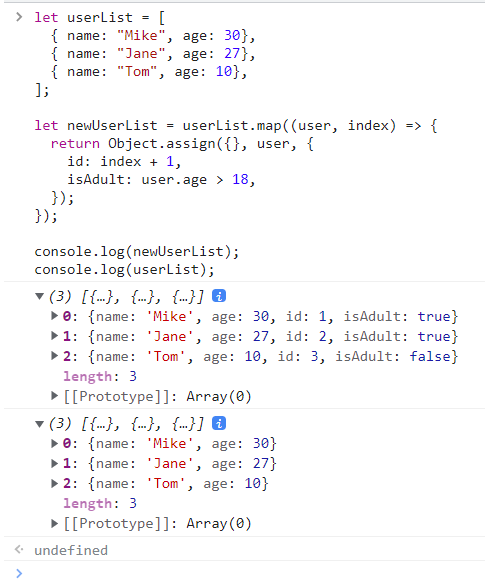
// arr.map()
let userList = [
{ name: "Mike", age: 30},
{ name: "Jane", age: 27},
{ name: "Tom", age: 10},
];
let newUserList = userList.map((user, index) => {
return Object.assign({}, user, {
id: index + 1,
isAdult: user.age > 18,
});
});
console.log(newUserList);
console.log(userList);

------------------------------------------------------------
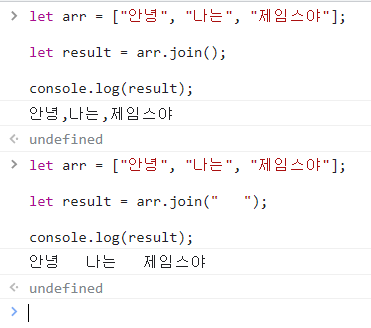
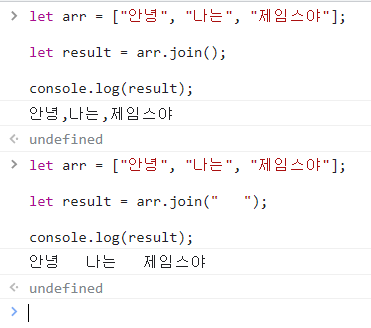
// join, split
let arr = ["안녕", "나는", "제임스야"];
let result = arr.join();
console.log(result);
------------------------------------------------------------
let arr = ["안녕", "나는", "제임스야"];
let result = arr.join(" ");
console.log(result);

------------------------------------------------------------
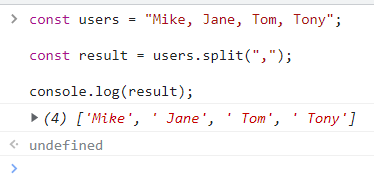
// split
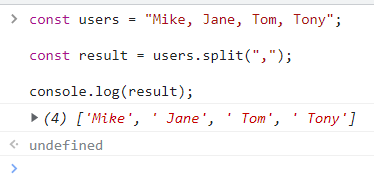
const users = "Mike, Jane, Tom, Tony";
const result = users.split(",");
console.log(result);

------------------------------------------------------------
// split
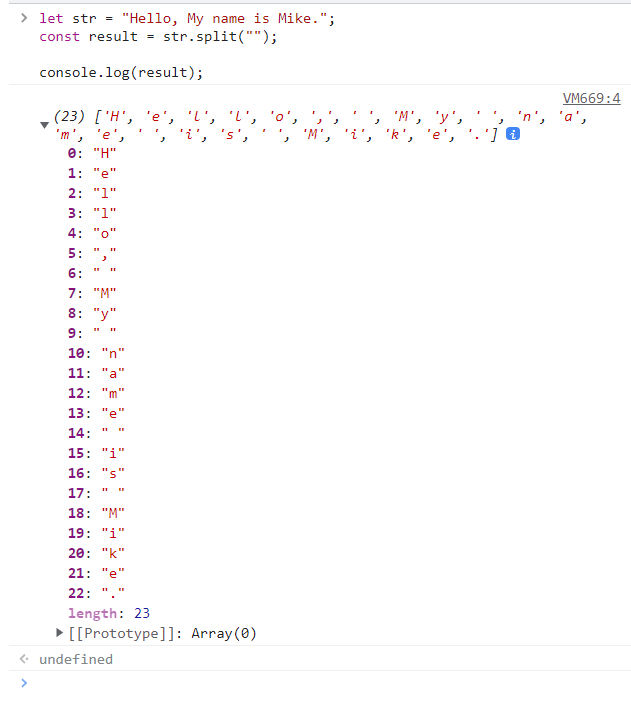
let str = "Hello, My name is Mike.";
const result = str.split("");
console.log(result);

------------------------------------------------------------
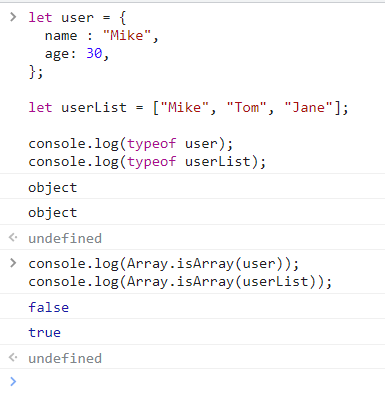
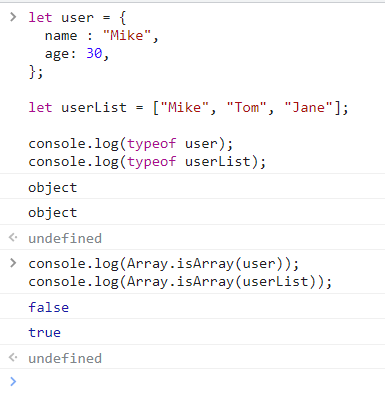
// Array.isArray()
let user = {
name : "Mike",
age: 30,
};
let userList = ["Mike", "Tom", "Jane"];
console.log(typeof user);
console.log(typeof userList);
console.log(Array.isArray(user));
console.log(Array.isArray(userList));