***************************
멀티미디어 태그 활용
***************************
<video> 태그 : html5에 새로 추가됨, ActiveX -> <video>
<!DOCTYPE html>
<html>
<body>
<h2>Video 태그 예제 - AVI</h2>
<video width="400" height="400" controls>
<source src="test.avi">
</video>
</body>
</html>
controls: 재생, 일시정지 등
*속성변경: controls -> autoplay
<!DOCTYPE html>
<html>
<body>
<h2>Video 태그 예제 - AVI</h2>
<video width="400" height="400" autoplay>
<source src="test.avi">
</video>
</body>
</html>
*******************
<audio> 태그
*******************
<!DOCTYPE html>
<html>
<body>
<h2>Audio 태그 예제 - AVI</h2>
<audio controls>
<source src="test.mp3">
</audio>
</body>
</html>
*******************
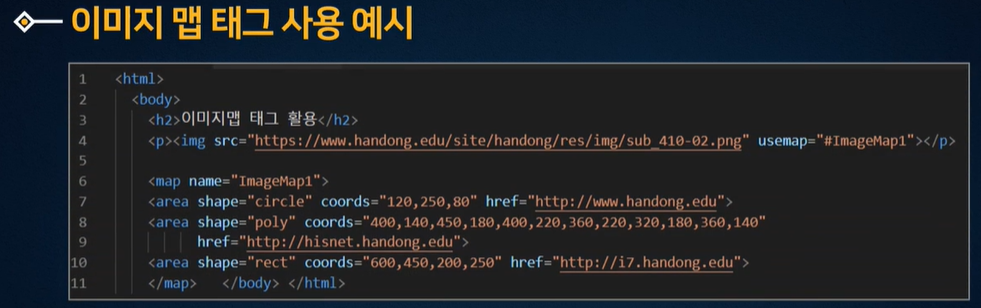
이미지맵 태그
*******************
-한 개의 이미지 파일에 여러 개의 링크를 할당하는 기술
- 그림을 단순히 연결 시킨 것이 아니라 그림의 부분들이 각기 다른 링크로 연결되어 있음
- 링크와 연결된 이미지의 영역: 핫스팟(hotspot)
- 정의하고자 하는 영역 모양에 따라: 사각형, 원, 다각형으로 설정
<map name="이름"> ... </map>
- 이미지 맵을 사용하기 위한 정보 정의
- 이름은 여러 이미지 맵을 사용할 경우 해당 이미지 맵 정보를 찾을 수 있도록 함
<area>
- 이미지 맵의 링크 영역을 정의
- 종료 태그 없이 단독 태그로 사용
- <map> ... </map> 내부에서만 사용
***********************
이미지맵 태그 속성
***********************
<map shape="rect" 또는 "circle" 또는 "poly">
- 이미지 맵을 사용하기 위한 정보 정의
<map href="주소">
- 정의된 영역을 마우스로 클릭했을 때 연결된 문서를 지정
<map coords="좌표값">
- Shape에 따른 영역의 실제 좌표 정의
- 실제 이미지에서의 왼쪽 위의 좌표를 (0,0) 기준
오른쪽 방향-> X좌표 증가, 아래쪽 방향-> Y좌표 증가
***********************************
멀티미디어 관련태그 활용
***********************************
<video>, <audio>
***********************************
이미지맵 태그와 속성
***********************************
<area>, <shape>, <href>, <coords> 등

'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| Javascript 공부는 'Head First jQuery' 로 시작해보는 것은 어떨지... (0) | 2022.01.07 |
|---|---|
| (youtube) CSS, HTML 강좌 - 잘 알려주는 강좌 (0) | 2022.01.05 |
| Form기본태그 (0) | 2021.12.27 |
| TABLE, IFRAME, LAYER 만들기 (0) | 2021.12.25 |
| HTML 기본태그 (0) | 2021.12.24 |



