HTML, CSS, Javascript 등은 컴파일 과정 없이 브라우저에서 런타임으로 해석되고 동작한다.
크롬 개발자 도구는 브라우저가 대부분의 과정을 투명하게 개발자가 분석 가능한 수준으로 공개하고 있다.
결국 개발자는 문제의 원인을 더 빨리 찾을 수 있다.
크롬 개발자 도구에서는 HTTP 통신과정, HTML 구조, CSS 스타일, Javascript 디버깅, 프로파일링, 성능진단 등을 할 수 있으며 그 기능이 다양하고 많아지고 있다.
크롬 개발자 도구와 같은 것은 브라우저 제조사마다 비슷한 기능로 제공하고 있다.
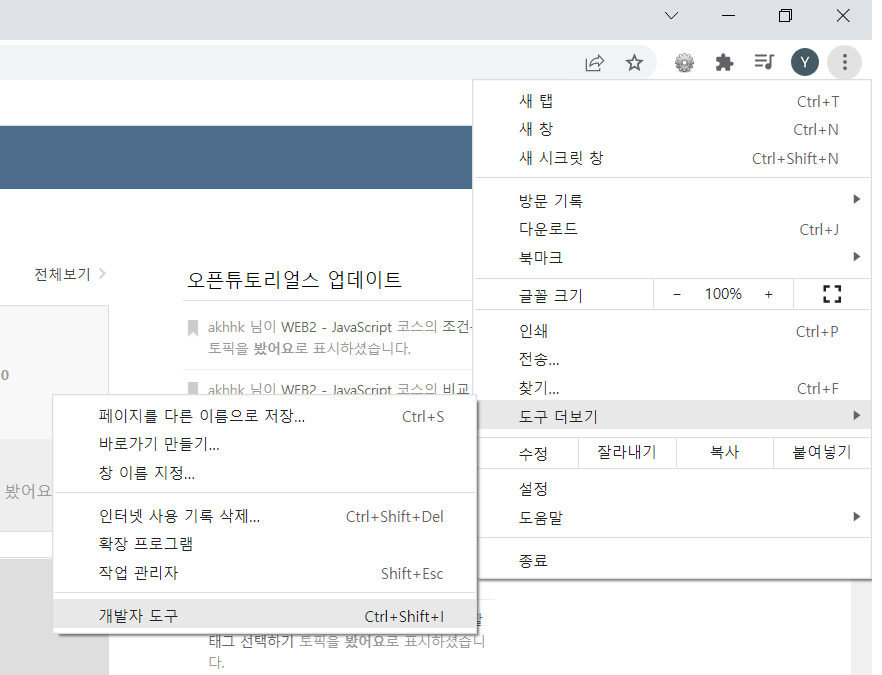
F12 = [Ctrl + Shift + I]

크롬 개발자 도구 - 자바스크립트 디버깅
https://youtu.be/ZdBv8h5Jteo
코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기
https://youtu.be/IwC-BVM2_YQ
[[특강] 크롬을 활용한 프론트엔드 디버깅] 크롬 개발자 도구
https://youtu.be/EgtBl6nnxJA
[NHN FORWARD 2020] 천천히 읽어 보는 Chrome 개발자 도구 설명서
https://youtu.be/cAIo4dEEPuc
[[특강] 크롬을 활용한 프론트엔드 디버깅] Console 탭
https://youtu.be/s5xZgOnPYNE
How Browsers Work: Behind the scenes of modern web browsers
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
How Browsers Work: Behind the scenes of modern web browsers - HTML5 Rocks
In this comprehensive primer, you will learn what happens in the browser between when you type google.com in the address bar until you see the Google page on the browser screen.
www.html5rocks.com
'개발 및 관리 > HTML, CSS, Javascript, DOM' 카테고리의 다른 글
| 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편 (0) | 2022.02.25 |
|---|---|
| 리액트 무료 강좌 (0) | 2022.02.23 |
| 스프링 제대로 공부했는지 5분안에 확인하는 방법 (0) | 2022.02.23 |
| 크롬 개발자 도구 사용법 (0) | 2022.02.14 |
| CSS 우선순위 (0) | 2022.02.12 |



